Paradox ships with a full 3D editor named Paradox Studio. In this tutorial we are going to take a look at what it can do and how it works.
Once again, there is an HD video version of this tutorial available.
Paradox Studio Introduction
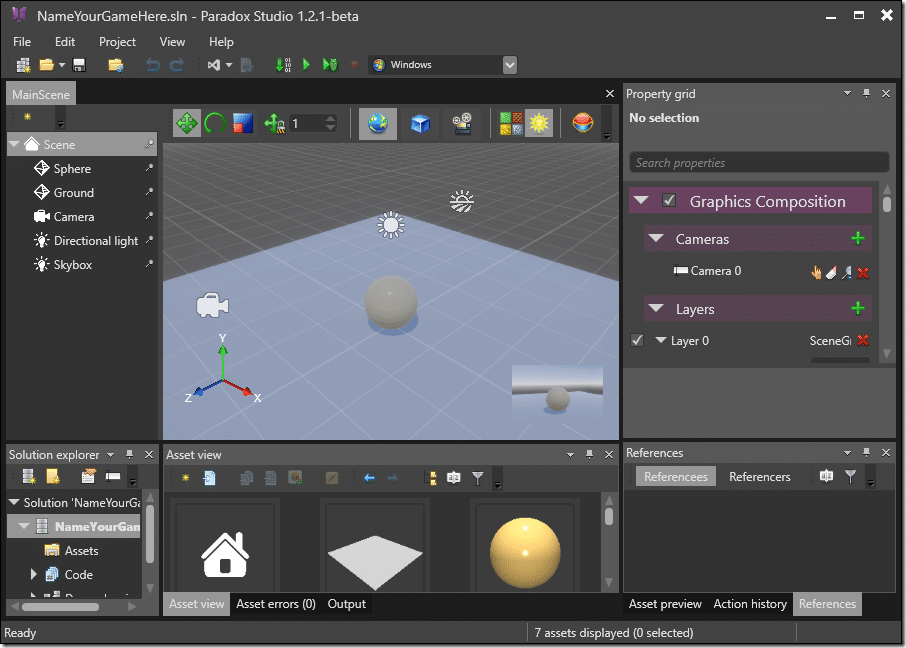
This is Paradox Studio:
This is where you can import assets, create entities, add components and instantiate them into scenes. In a nutshell, it’s where you can visually compose the elements of your game. Using Studio is strictly optional ( as is using Visual Studio ) but it can make your life a great deal simpler.
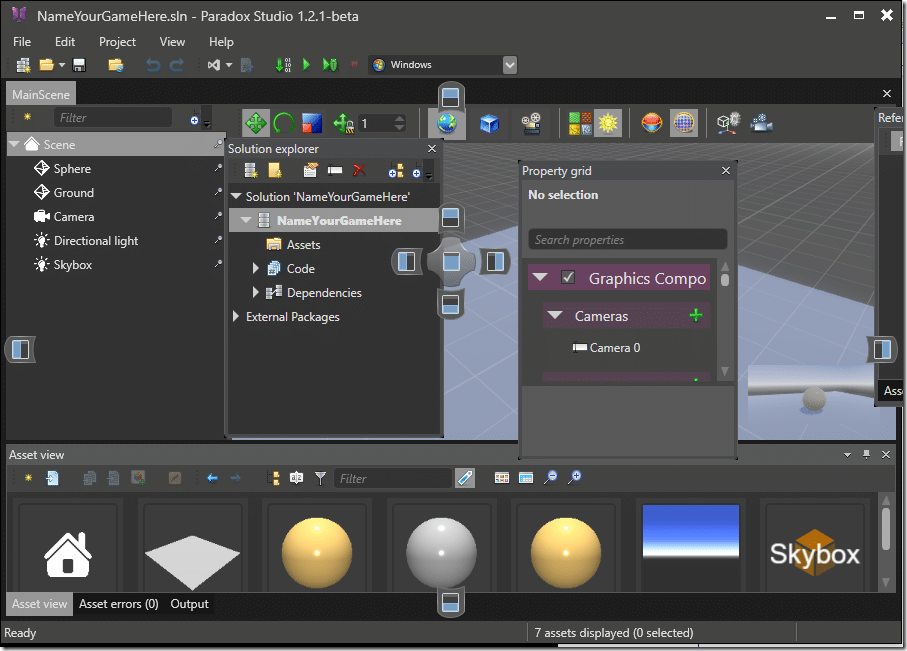
The majority of panels are configurable, can be minimized or re-docked in whatever pattern you prefer:
I am going to cover each panel one at a time.
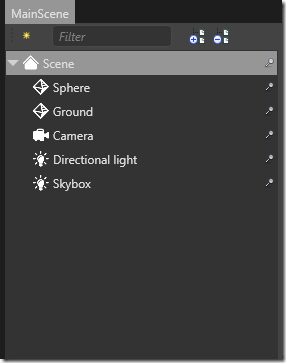
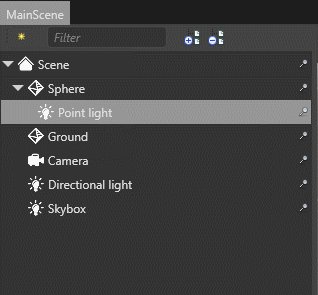
Scene Graph
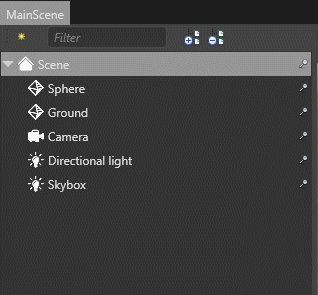
This is where you compose the entities that make up your game. All game elements are entities, which in turn are containers for components, that can themselves consume or use assets. Don’t worry, we will cover this in more detail later. Just think of it this way… the Scene Graph is the stuff that composes your world, and all the “stuff” in your game is ultimately an Entity. In the above screen shot, you can see the default scene created when you create a new project, it consists of a Scene that has a Sphere(Mesh), Ground(Mesh), Camera(Camera), Directional Light(Light) and Skybox(Light) entities.
If you create multiple scenes (I’ll show you how shortly), they will appear across the top in tab form.
This is only panel that cannot be minimized or moved, although it can be resized. I suppose I should point out that the Scenegraph and 3D view are actually the same window, but they serve very different functions, so I will treat them as a separate windows for this tutorial.
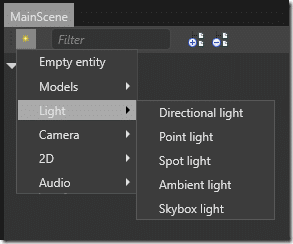
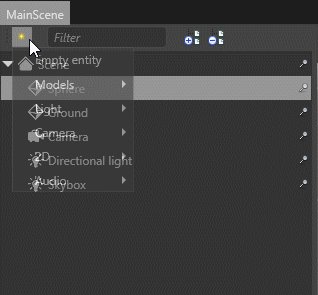
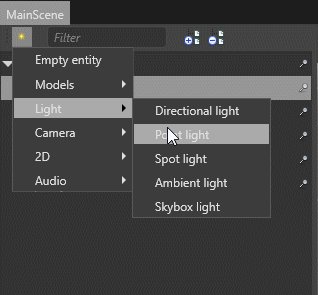
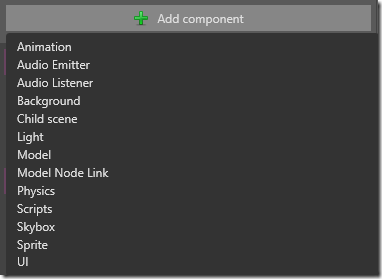
You can create new entities using the icon, which will drop down the following menu:
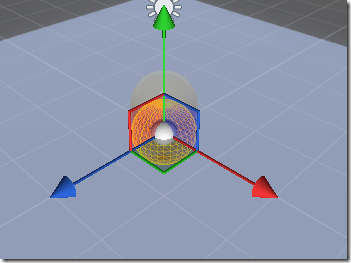
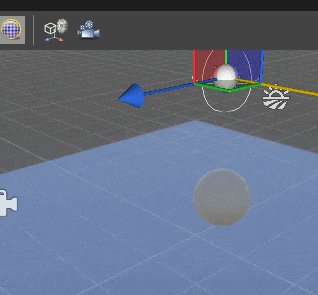
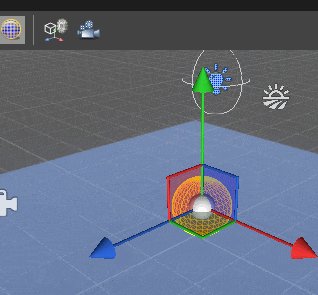
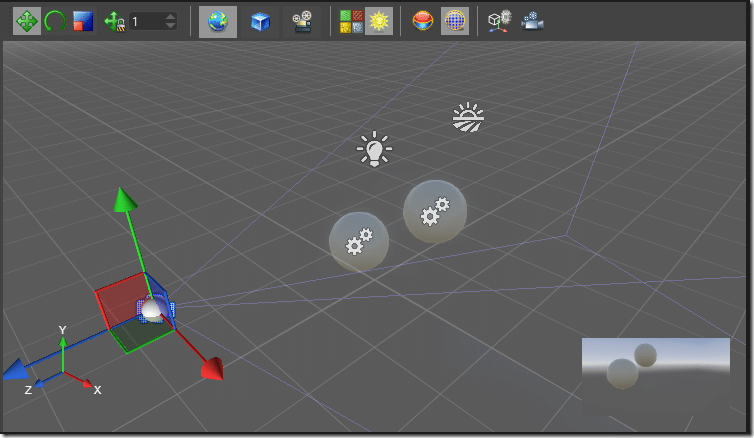
Remember, an Entity is simply a container for Components, all of which have a default component called Transform, that allows them to be positioned in the world. This means you can create the equivalent of a Point light entity by creating an Empty entity and adding a Light component to it. We will see the component options later on. When you create a new entity, it will be created (and automatically selected) in the 3D view:
Clicking the small magnifying glass beside the entity will automatically focus the 3D view on that entity, zooming in on it.
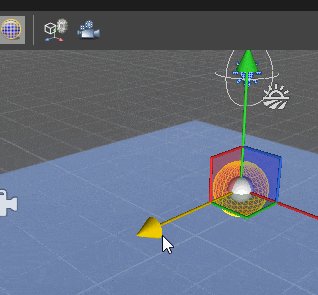
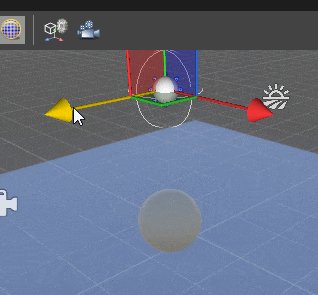
One last important concept to understand is parenting. If you create a new entity with an entity selected, the new entity will be parented to the selected entity, like so:
The newly created light will now inherit transforms applied to it’s parent, but can also be transformed independently. The inheritance only goes down the genealogy, not up.
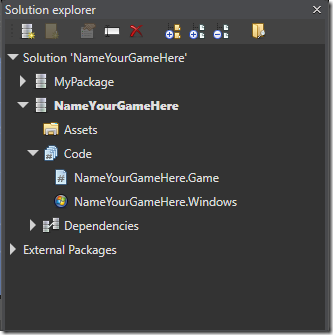
Solution Explorer
The ultimate file format for a Paradox project is actually an sln file, in other words, a Visual Studio Solution file. On top of that, Paradox provides a format for bundling codes and assets together, the package ( pdxpkg file extension ). The Solution Explorer is where you manage the contents and dependencies of your project.
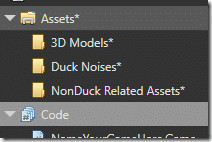
You can create sub folders to better organize your assets:
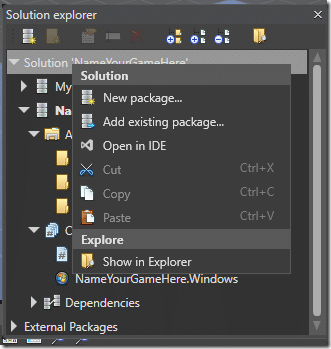
Even create entire new packages:
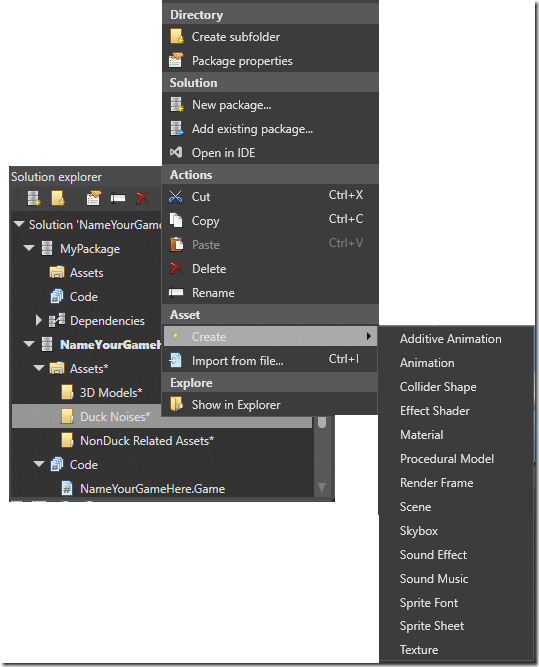
You can also create new assets directly from the Solution explorer:
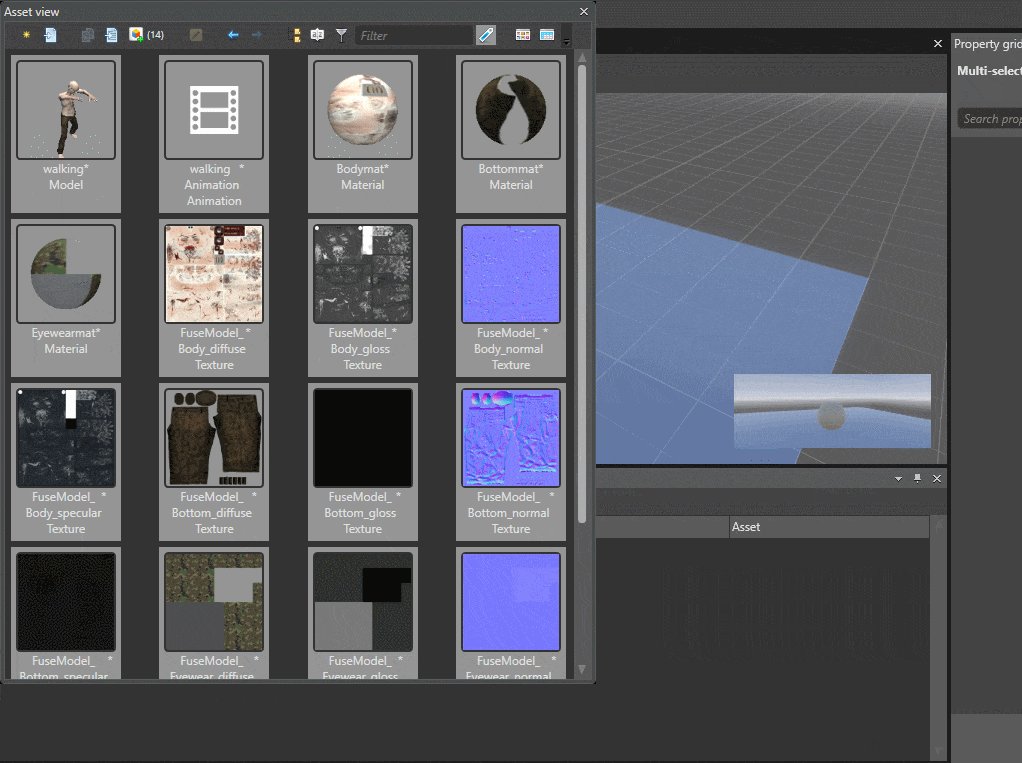
Asset View
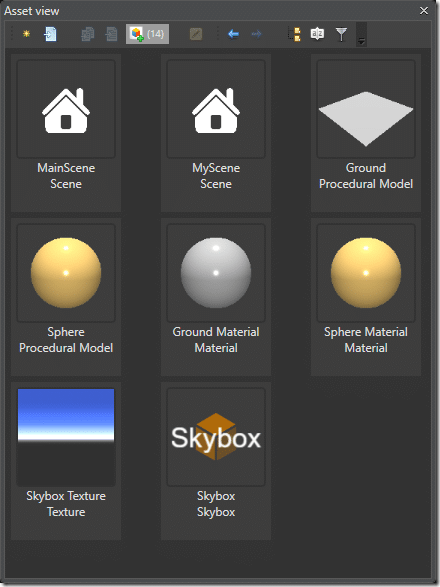
The asset view shows you the assets in the currently selected folder from the Solution View. You can select an Asset (to edit it’s properties in the Property Grid, which we will cover shortly) by left clicking it.
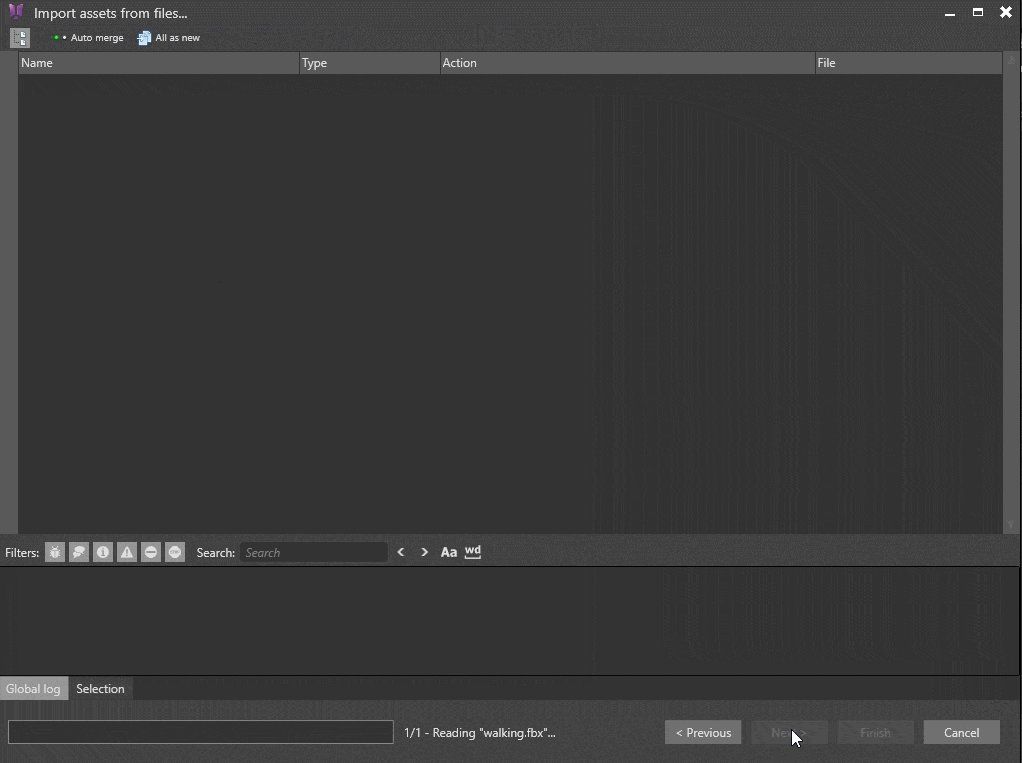
You can create new assets, or import existing ones, using these two toolbar buttons:
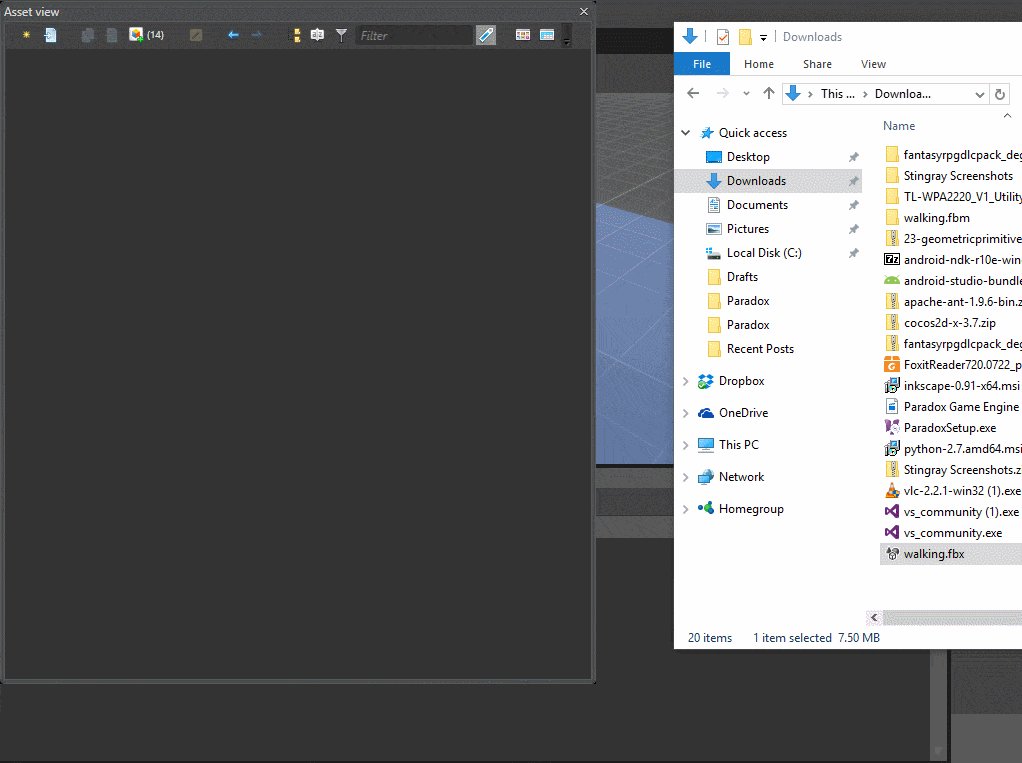
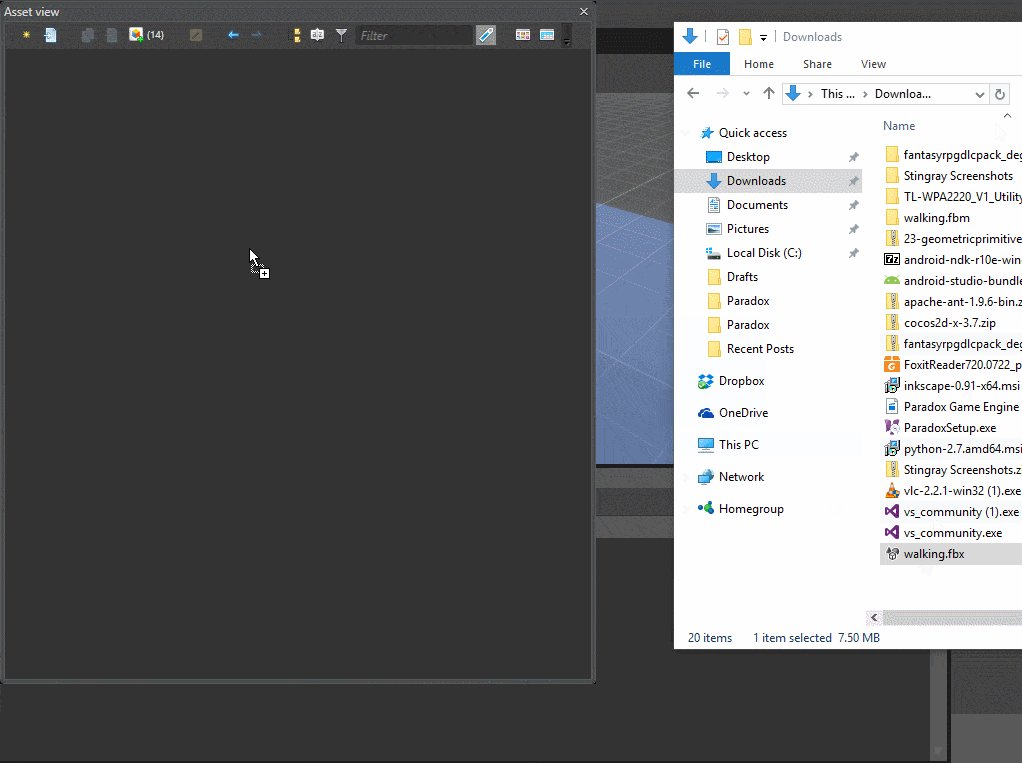
You can also import an asset using drag and drop from Windows Explorer:
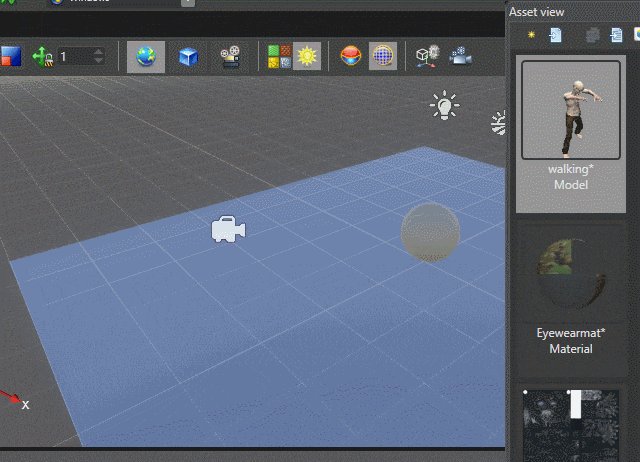
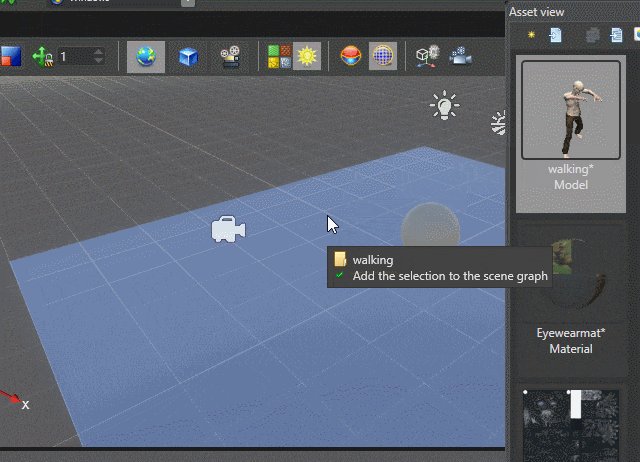
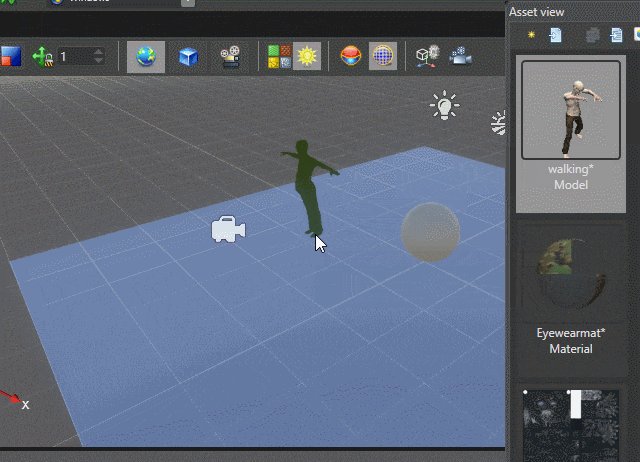
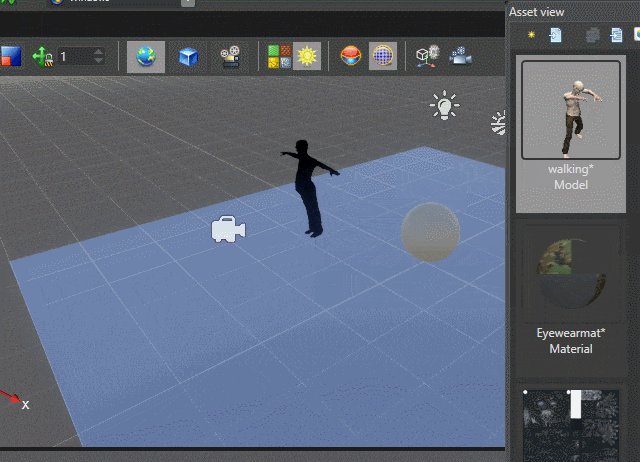
You can also drag and drop Assets to the 3D view to create new Entities. Here for example is dragging and dropping a 3D model asset.
Asset Preview / History / References
These three panels are all actually separate, but by default appear together and are pretty straight forward, so I will cover them as a single entity. Much of the functionality in these panels requires you to select an asset in the asset view.
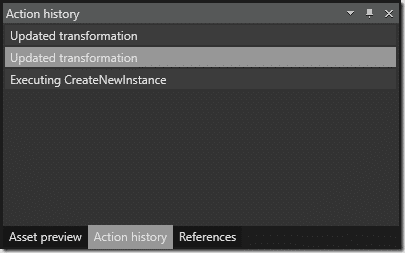
Action History
Simply a stack of actions you’ve performed. You can undo/redo using the typical CTRL+Z | CTRL+Y hotkey. In all honesty, not sure why you would use this panel. It’s display only, you cant change anything.
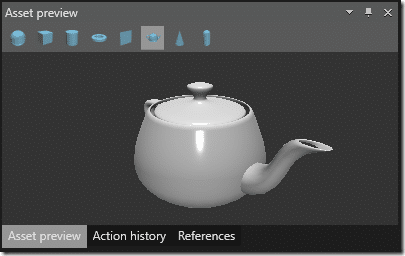
Asset Preview
A handy quick preview of how an asset would look. The above screenshot is with a material asset selected, you can then pick a geometric shape to apply your material to. For 3D models, it instead loads a simple model viewer. Can be controlled via the mouse, scroll wheel zoom, right button pans and left button orbits the camera.
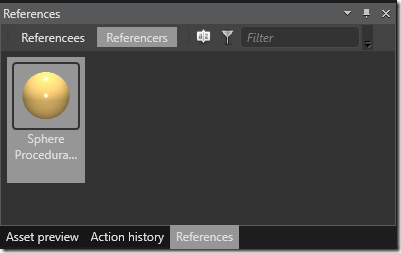
References
There are two modes of operation for this panel, References and Referencers. It’s a great way to see what assets/entities use an asset, and in turn, what assets an asset depends on. The above example is the Referencers tab with the default Sphere material selected, you can see that the Sphere Procedural Model uses this asset.
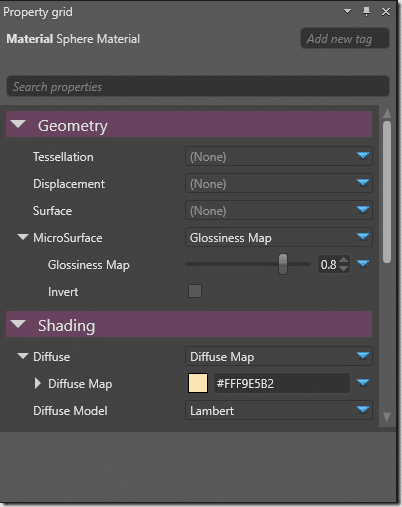
Property Grid
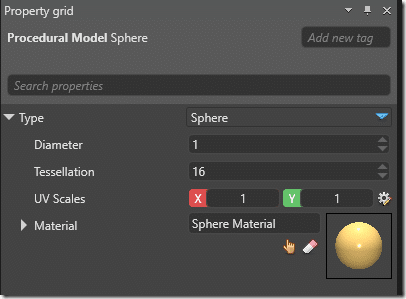
This is probably the most important panel in Paradox Studio. The contents are entirely dynamic, depending on what you have selected in the editor. The above example shows the properties with a Material asset select. As you can see, numerous material properties can be configured here. The settings vary from asset type to asset type. Below for example shows a Model asset selected:
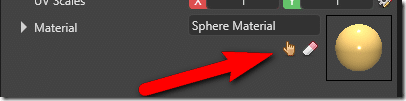
This nicely illustrates the relationship between assets. Remember earlier when I selected the Sphere Material and it showed the Procedural Model as a Referencer? Well this is where that reference was set. You can see that the material attached is a Sphere Material ( the example I showed earlier in the Property Grid ). You can easily select these relationships by clicking the Hand icon:
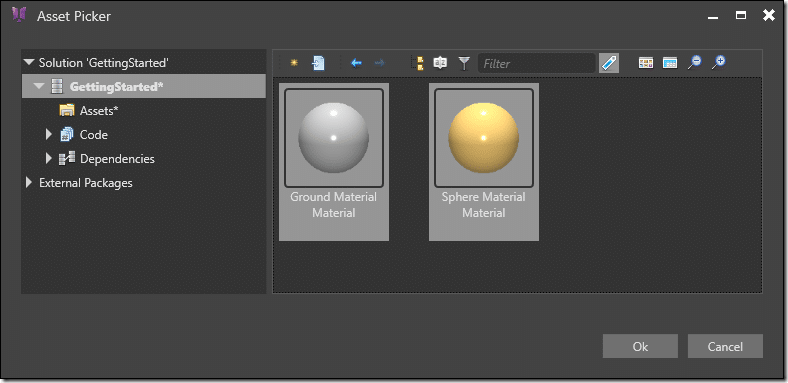
This will in turn bring up the Asset Picker dialog, and show compatible assets:
As you can see, you can access the entire solution, in case your asset exists in a different folder or package entirely.
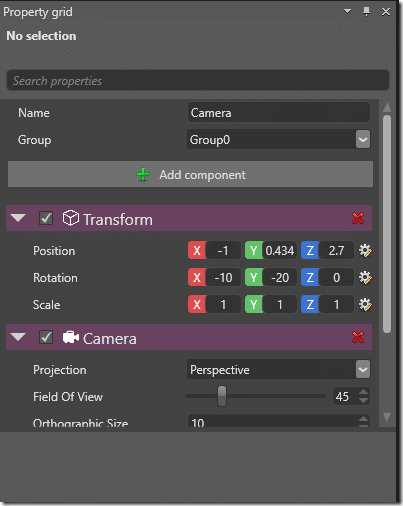
The Property Grid functionality changes completely however if you have an Entity from the Scenegraph selected instead of an Asset, like so:
This is where you can both configure existing, or add new components to your entity. As I said earlier, Entities are simply containers for components. The above example is a camera, which you can see is composed of a Transform component and a Camera component.
You can also add new components to an entity using the Add Component button.
I will cover the entire process in more detail later, including how to do this all using code instead.
3D View
Finally we have the 3D view ( which technically is the same panel as the Scene graph as mentioned earlier ). This is a 3D representation of your game world. As we saw earlier, we can create new instances of an asset by dragging and dropping. You can also easily select and transform assets in your scene. If you are comfortable with a 3D application like Max or Maya this concept should be immediately comfortable to you.
You can move, rotate and scale using the toolbar across the top.
Or using the following hot keys:
- Q – Select
- W – Translate/Move
- E – Rotate
- R – Scale
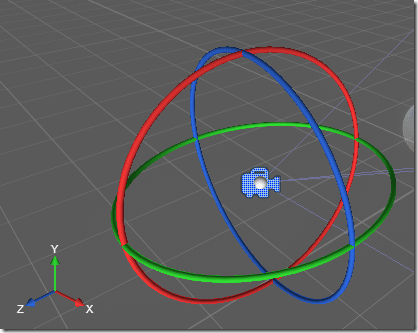
When you select an object, a 3d manipulator widget is displayed, like this one for rotating:
Each color corresponds with a particular axis, so the blue circle rotates around the Z axis, green around the Y and red around the X. You can also use the grey ball in the middle to transform along all 3 axis at the same time.
You can also use these control bar buttons:
To configure which coordinates the manipulator should work on, world space, local space, or camera.
Misc
Across the top of the application is the above toolbar. The icon on the far left opens the project in Visual Studio. The grayed out button syncs changes between the two. The next button enables you to compile your code, Visual Studio is not required. The play icon enables you to run your game and it will run for the platform selected in the drop down to the right. The final button enables live scripting, something we will talk about later.
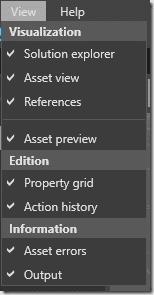
Using the View menu you can toggle the visibility of every single panel we just discussed.
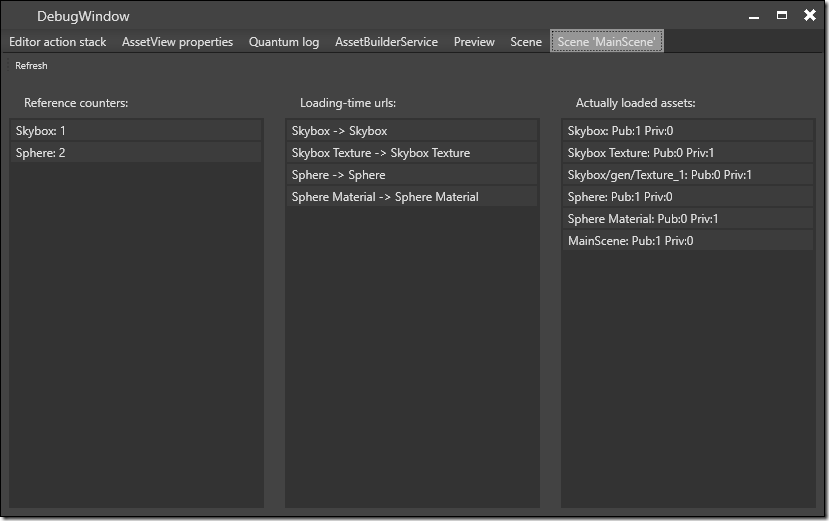
Pressing Ctrl + Shift + D or Help Menu->Show Debug Window, brings up the above invaluable tool. It contains the various logs and handy debugging details as your game runs. If something goes wrong, this is the first place you should go for details.
The Video