I am really enjoying the PS Suite and compared to the Android emulator, the PlayStation Suite Simulator is extremely fast, but also extremely limited. Perhaps most annoying, the joystick is actually handled using the keyboard. I had sort of pictured being able to plug in a joystick on my development PC, but sadly this isn’t true. Hopefully this is a feature they will add soon.
So, long story short, I went out today and picked up a PS Vita, so expect to see a series of tutorials after all!
First thing I encountered was the process of getting debugging working on device. It’s not actually that difficult, just a bit non-intuitive, so I figured I would document the process here.
First I assume you have installed the PlayStation Suite Studio already. Be sure that you install the USB driver at the end of the install process.
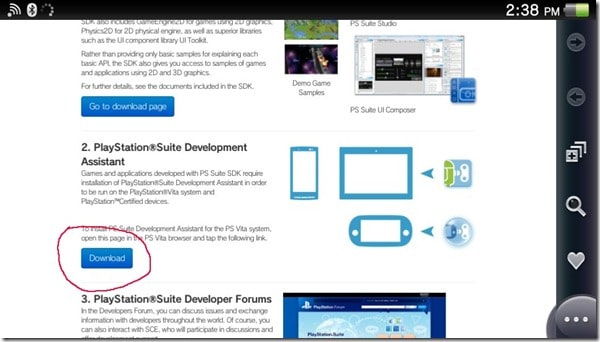
Now on your Vita, open Browser and navigate to http://www.playstation.com/pss/developer/openbeta/index_e.html and click the PlayStation Suite Development Assistant download link like such:
You will now be redirected to the PS Store. What is extremely odd, I went to the PlayStation Store and did a search for “Development Assistant” and found nothing! It appears you really do need to click the link above using your browser. Odd. Click download again:
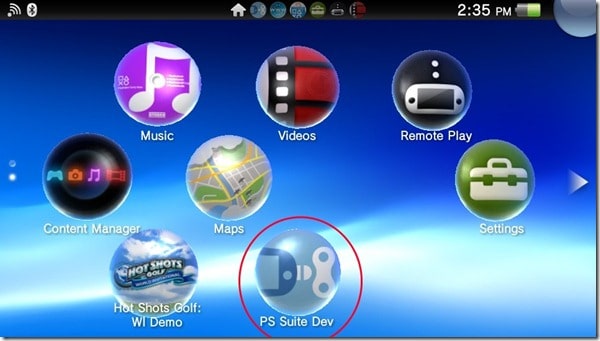
If everything went correctly, you will now have an icon for PS Suite Dev. Click it
Now we have to fire up PlayStation Suite Studio, load your project, or a one of the demos ( which are located at “C:UsersPublicDocumentsPsssample” on my PC). Make sure your Vita is connected to your PC via USB cable. One thing to note here, I had it connected initially to a USB3 port and it didn’t work correctly until I switched to a standard USB2 port.
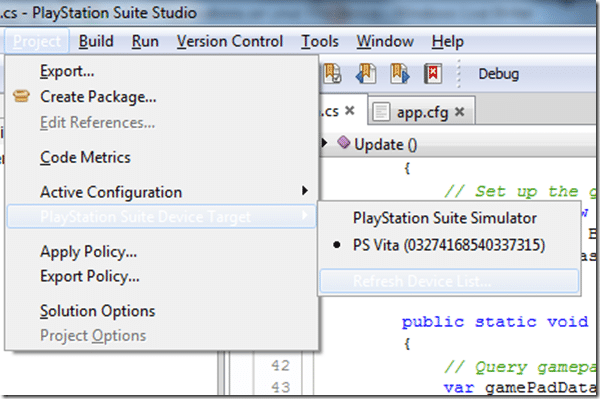
Now that Studio is loaded and your Vita is connected with PS Suite Dev is running on it, navigate to Project Menu in Studio and select PlayStation Suite Device Target –> Your Device, like this:
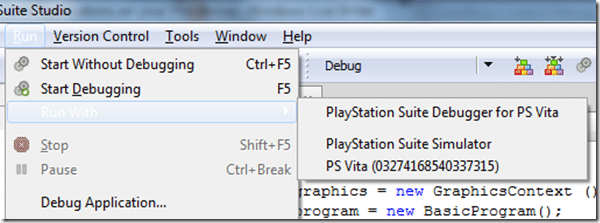
If your Vita doesn’t show up, try unplugging and plugging back in the USB cable. Now to actually run your application, if you want to debug simply choose Run->“Start Debugging” or hit F5. If you want to start without the debugger, choose Run->Run With->Your Vita, like this:
And voila, your application running on your device!
At this point, you can ( if you chose Start Debugging or hit F5 ) now debug like normal, set breakpoints, etc… just like running on the simulator. I have to say, debugging on the device is very smooth; much nicer than many other environments I have worked with.
I have some code related tutorials coming soon. Please let me know if there are specific things you are interested in me covering in the future.
General