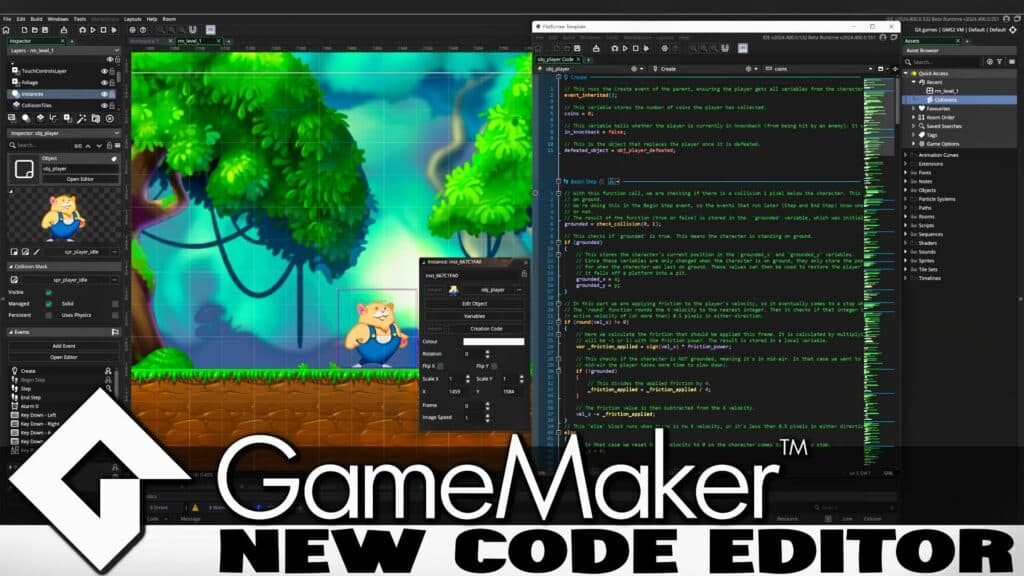
GameMaker Gets a New Code Editor
In the just released GameMaker Beta 2024.400 a major new feature is the addition of Code Editor 2.0. By default you will need to enable the code editor by going to File->Preferences (or Ctrl + Shift + P), then locating the Code Editor 2 selection and enabling the feature: New […]
GameMaker Gets a New Code Editor Read More