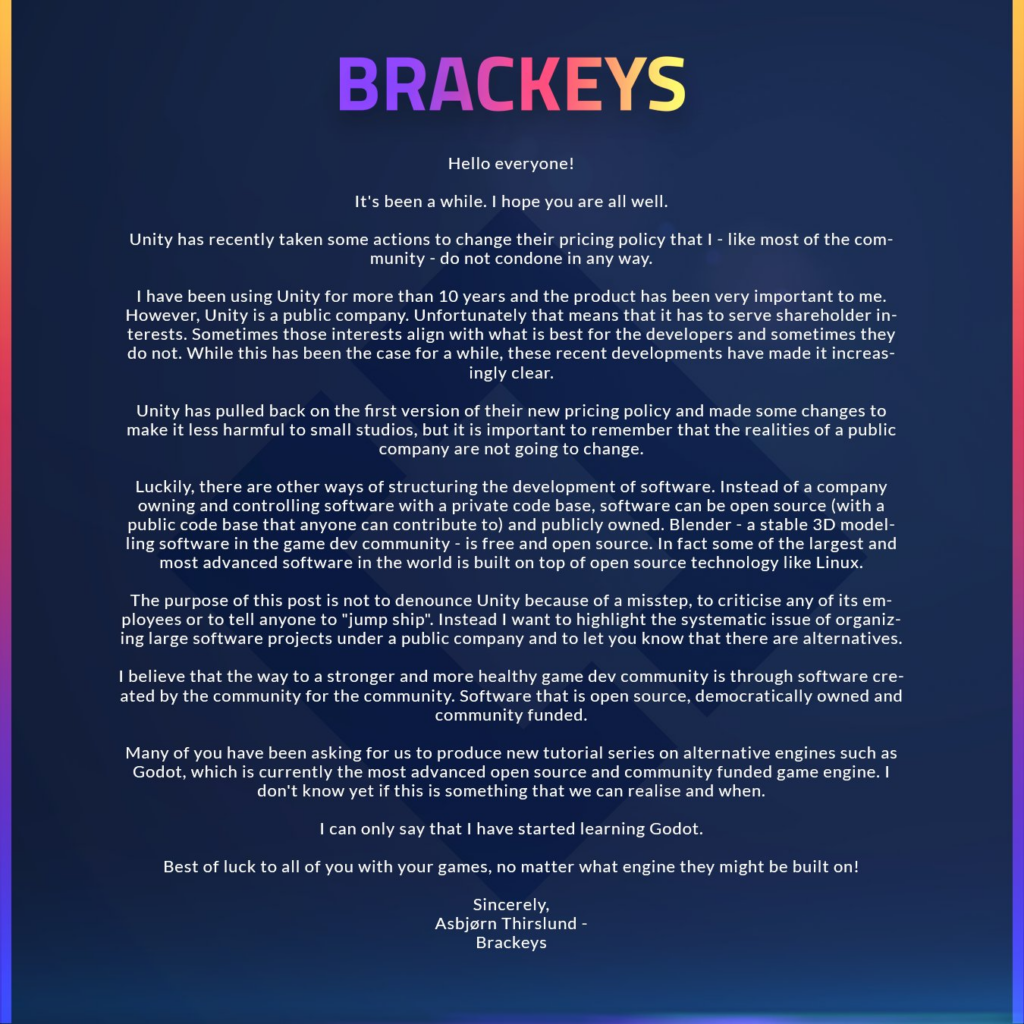
Brackeys is perhaps one of the largest, if not the largest, tutorial YouTubers for the Unity game engine. In 2020 Brackeys suddenly called it quits posting a goodbye video on YouTube. That seemed to be the end of this influential channel, until the entire Unity runtime fee fiasco occurred and Brackeys released the following statement on Twitter:

The key part being:
Many of you have been asking for us to produce new tutorial series content on alternative game engines such as Godot. Followed by “I can only say that I have started learning Godot.”
Well it seems that learning process is over and they are in fact back, creating Godot focused tutorials. You can learn more about it in their just released The Future of Game Development video. There is a Godot tutorial course being released in a few days and a GDScript course being released within a month.
A big win for the Godot community, as Brackeys introduced an entire generation to the Unity game engine. Can he do the same for Godot? You can learn more about Brackeys return and Godot focus in the video below.
