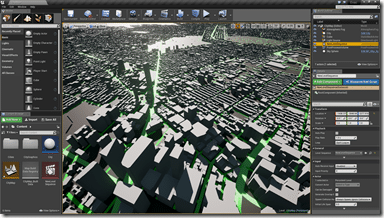
Mike Fricker, UE4 Technical Director at Epic Games, just released a new plugin for Unreal Engine that enables you to utilize OpenStreetMap data directly in Unreal Engine. Keep in mind this is just a hobby project and isn’t directly supported by Epic. OpenStreetMap.org is a crowd sourced (think Wikipedia) map of the world. This plugin enables you to take data from OSM and use it directly in your game, quickly creating real world accurate cityscapes like the one shown to the right.
Details of the plugin from the Readme:
Street Map Assets
When you import an OSM file, the plugin will create a new Street Map asset to represent the map data in UE4. You can assign these to Street Map Components, or directly interact with the map data in C++ code.
Roads are imported with full connectivity data! This means you can design your own navigation algorithms pretty easily.
OpenStreetMap positional data is stored in geographic coordinates (latitude and longitude), but UE4 doesn’t support that coordinate system natively. That is, we can’t easily deal with spherical worlds in UE4 currently. So during the import process, we project all map coordinates to a flat 2D plane.
The OSM data is imported at double precision, but we truncate everything to single precision floating point before saving our UE4 street map asset. If you’re planning to work with enormous map data sets at runtime, you’ll need to modify this.
Street Map Components
An example implementation of a Street Map Component is included that generates a renderable mesh from loaded street and building data. This is a very simple component that you can use as a starting point.
The example implementation creates a custom primitive component mesh instead of a traditional static mesh. The reason for this was to allow for more flexible rendering behavior of city streets and buildings, or even dynamic aspects.
All mesh data is generated at load time from the cartographic data in the map asset, including colorized road strips and simple building meshes with triangulated roof polygons. No spline interpolation is performed on the roads.
The generated street map mesh has vertex colors and normals, and you can assign a custom material to it. If you want to use the built-in colors, make sure your material multiplies Vertex Color with Base Color. The mesh is setup to render very efficiently in a single draw call. Roads are represented as simple quad strips (no tesselation). Texture coordinates are not supported yet.
There are various “tweakable” variables to control how the renderable mesh is generated. You can find these at the top of the UStreetMapComponent::GenerateMesh() function body.
(Street Map Component also serves as a straightforward example of how to write your own primitive components in UE4.)
OSM Files
While importing OpenStreetMap XML files, we store all of the data that’s interesting to us in an FOSMFile data structure in memory. This contains data that is very close to raw representation in the XML file. Coordinates are stored as geographic positions in double precision floating point.
After loading everything into FOSMFile, we digest the data and convert it to a format that can be serialized to disk and loaded efficiently at runtime (the UStreetMap class.)
Depending on your use case, you may want to heavily customize the UStreetMap class to store data that is more close to the raw representation of the map. For example, if you wanted to perform large-scale GPS navigation, you’d want higher precision data available at runtime.
The plugin and it’s source code is hosted on Github available here. The plugin is released under the very liberal MIT open source license.
