Construct 2, a popular “code-less” HTML5 based game engine, just released the beta release r240. As this is a beta release, you know the story… expect warts, don’t use for production, etc. The biggest feature in this release is basic WebGL 2 support, which was just turned on by default in Google’s Chromium browser. The release also saw new functionality in the form of new triggers and pointer events.
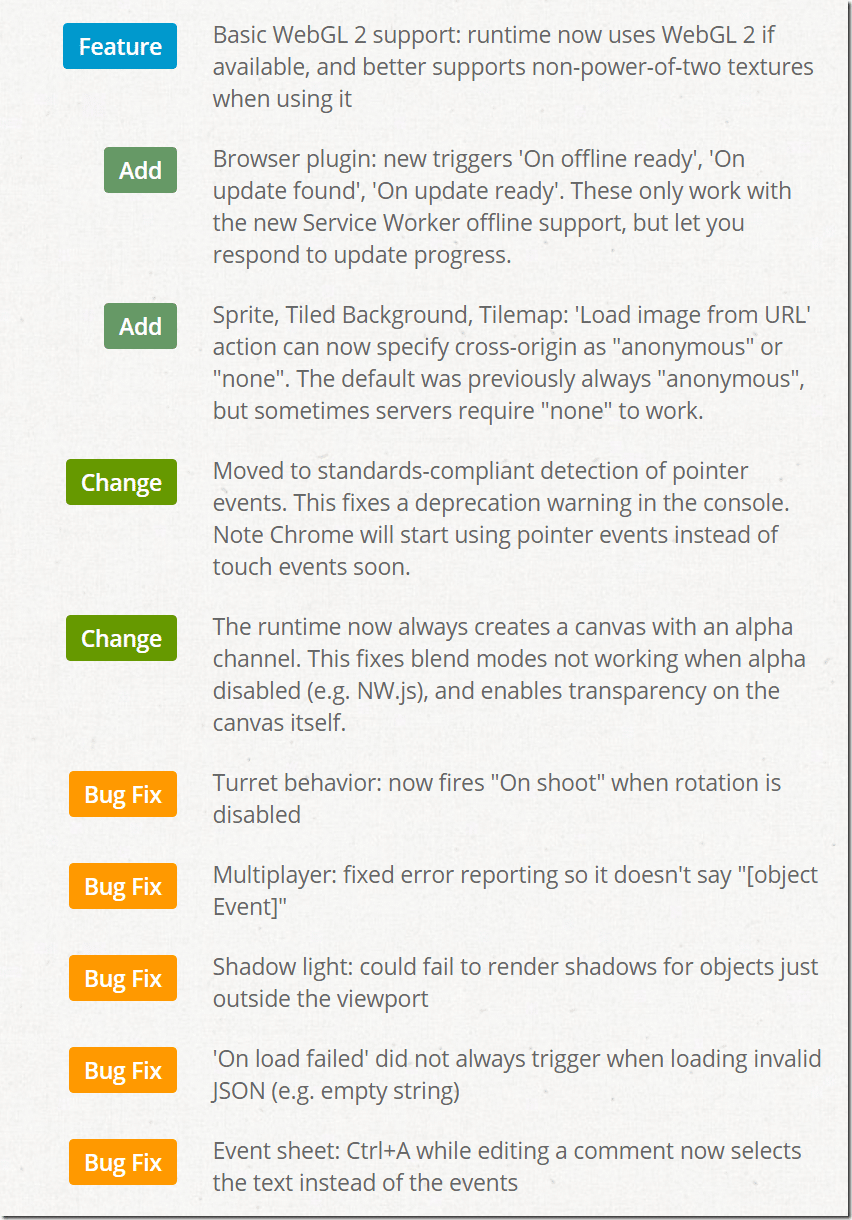
Full change log of the release: