Hot on the heels of the GameMaker Bundle, ClickTeam Fusion is now available as a Humble Game Bundle. Humble game bundles are a charity program with a variety of different rewards based on different levels of donations, with the donor given the option of deciding how the donation itself is allocated between the Humble team, the developers who contributed rewards and the supported charity. This particular humble bundle is in support of the Josh Farler Foundation which works to raise fund for transportation, food and housing for cancer patients undergoing treatment.
The actual bundle is built around Clickteam Fusion, a game engine which requires no coding. Perhaps the most famous game made with the Clickteam Engine is the Five Nights at Freddy’s horror series, the 3rd version of which is actually included in this bundle. Other items in the bundle include several games which include source code, the HTML5 and iOS exporters and more. Additionally the Standard addition of Clickteam that comes with this bundle includes a credit for the developer version, described below:
Note: When you redeem your Clickteam Fusion 2.5 Standard Steam key, you’ll also receive a Steam coupon for $50 off of an upgrade to Clickteam Fusion 2.5 Developer, where you’ll get access to exclusive developer features! This discount expires November 1st, 2016 at 7:00pm Pacific.
EDIT – Top tier of Humble Bundle has been extended to include the Developer version and Android exporter!
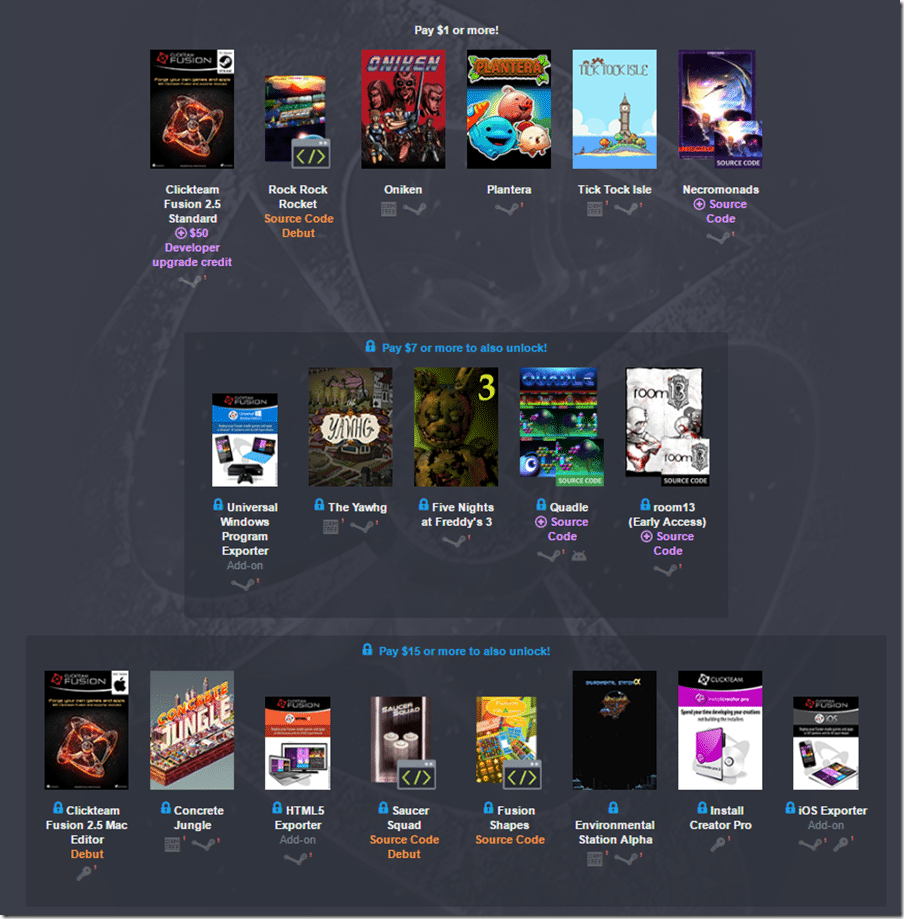
The full contents of this bundle can be seen in the graphic below:
Click here for more details of the bundle. Or watch the video version below: