Special thanks to @Dillybob on Twitter for bringing this engine to my attention. QICI Engine is a HTML5 game engine and toolset layered over top of Pixi and Phaser, a library I am a huge fan of. The engine is well documented and completely free. The source is available although oddly enough the Github page just contains prepackaged archives.
In their own words, QICI Engine is:
QICI Engine is a free and open source JavaScript game engine library with a web-based comprehensive suite of toolset for making HTML5 games.
With QICI Engine, creating HTML5 Games just like Web Development, use your favorite code editor, use your favorite web browser, leverage JavaScript language and all the best web development tools. QICI Engine takes care of the complexity of the underlying technologies, so you just focus on what’s important – making your game!
Technology Stack
QICI Engine is based on the free and open source HTML5 game framework Phaser, which uses Pixi.js for WebGL and Canvas rendering across desktop and mobile web browsers.
Phaser is actively developed and maintained by @photonstorm, but QICI Engine uses the specific version Phaser 2.3.0. We keep track of bug fixes and performance improvements for Phaser, so you can use the customized Phaser version that QICI Engine provides safely.
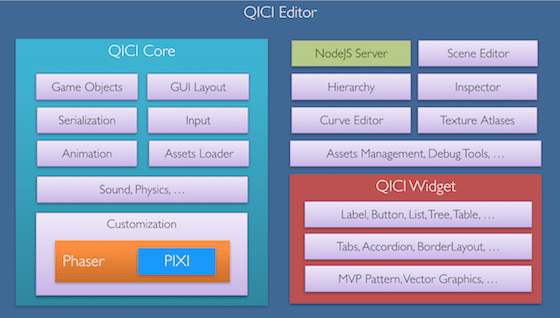
QICI Engine is made up of three parts: QICI Core, QICI Widget and QICI Editor:
- QICI Core: A JavaScript Game Engine library that is based on Phaser.
- QICI Widget: A JavaScript UI library for creating rich application.
- QICI Editor: A web-based editor with a Node.js server for accelerating HTML5 game development.
The QICI Core is the core of QICI Engine, the QICI Editor would not work without it, but the QICI Core can function on its own to be used to make a HTML5 Game by writing code without QICI Editor. But for complex UI, it’s really hard to build and maintain without the help of WYSIWYG visual interface, with QICI Editor even artists and designers can help to build the game’s UI.
QICI Widget provides the HTML5 UI widgets for making the GUI in QICI Editor.
QICI Core is a JavaScript Game library, QICI Widget is a JavaScript UI library, and QICI Editor uses Node.js for accessing the file system, so QICI Engine is a Full-Stack JavaScript Game Engine.
Features
- QICI Core
- WebGL and Canvas rendering support
- UI Components: Toggle, Slider, ProgressBar, ScrollView, List, Table, etc.
- Rect Transform UI Layout
- DragonBones skeleton animation data format support
- NinePatch image
- NodeMask and Filter effect
- Mixing Dom and Canvas
- Web fonts and Bitmap fonts
- JSON Tiled map editor file support
- Web Audio and Audio Tag
- Tween animation
- Behavioural oriented architecture
- Asset Management
- Serialization with scene and prefab
- Mouse, Keyboard and Touch support
- Import data from Excel
- Plugin system with official plugins like Arcade Physics and Lock Orientation
- QICI Editor
Very cool project and certainly one I am checking out. Oddly however, when you download the current version from their website, on first run they tell you an update is available and you download it. I hate when this happens.