I will admit, the end results look a heck of a lot like the starting point, but behind the scenes it was pretty much a complete rewrite of all the underlying CSS and a good chunk of HTML changes. Sorry for the delay in new tutorials, but the end is finally here. I ended up keeping a very similar over all layout and colour scheme to the original site. I had a darker theme temporarily, but it was harder to read and caused me to receive a fair number of less than happy emails… 😉
So what’s new here?
The most immediately obvious is the old interface has been stripped away. Outdated menus to obsolete tutorials no longer clutter the site. Behind the scenes, the HTML is optimized and the page should load better. The biggest changes are highlighted below.
Responsive and Mobile Friendly site
This was the number one reason behind the rewrite. Basically Google tied their search rankings to the mobile friendliness of a site. I could (and did) turn on the mobile theme for the site as a temporary workaround, but having separate styles for different browsers was ugly. The new site now scales better across a broad range of devices, from high resolution monitors to small mobile screens.
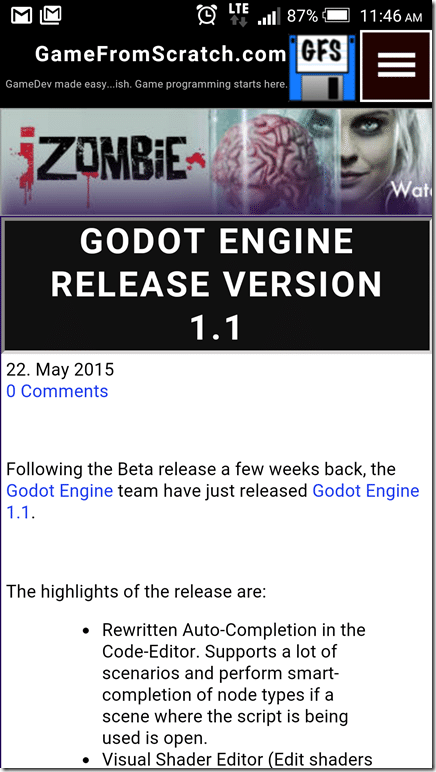
Here for example is the site running on my HTC One mobile phone.
The layout is such that an iPad in portrait mode will get the mobile site, while turning to landscape will get you the full UI. Use the icon in the top right corner to bring down the site menu.
New Getting Started Page
A lot of people arrive here with no prior experience. I have set up a new landing page to get them started with a series of simple questions. I will be expanding upon and improving this area over time.
New Game Engines section
Over time I did “Closer Look at” guides for a number of game engines. I have gathered them together into a single resource, and intend to start adding more guides for more popular engines very soon. Thing of this as an ideal resource for getting started choosing between different game engines.
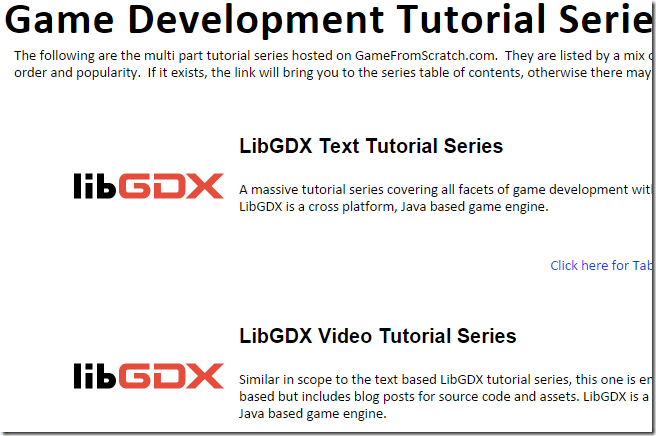
New Tutorials Page
This area is still very much a WIP. Basically I have done a number of tutorials for a number of different gamedev topic. This page is going to bring them all together on one spot. Once again, very much a work in progress.
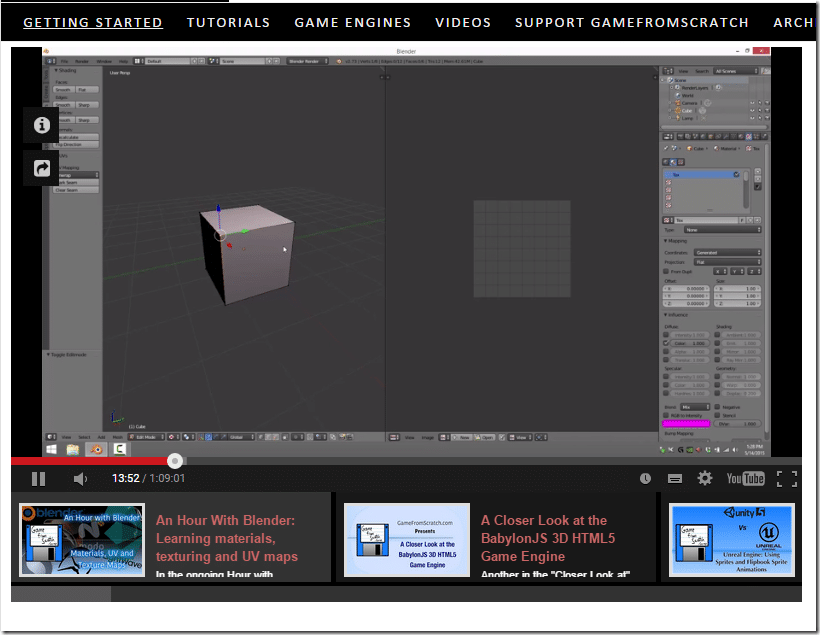
Video Section
I’ve been producing more and more video tutorials, hosted on YouTube and linked from individual blog posts. The video gallery is an attempt to bring all of these videos together in a single location. Still very much a work in progress too.
Miscellaneous Small Changes
There were tons of small incremental changes… site actually has icons now, links to Digg removed, tags improved, font and colour changes, etc. Most importantly though, Google is now happy and hopefully so are you all.
Hopefully you find the new site to be an over all more pleasant experience. Some things are still in a WIP stage, but good enough IMHO that I can focus again on creating content while I slowly fix the rough edges. There are bound to be a few bugs, so if you catch one, let me know. Also, if you absolutely hate a change I’ve made, please also let me know!
News