Modo, a popular 3D modeling application ( learn more about Modo and more in my Introduction to 3D Applications post, or watch the video ) has just been released on Steam. Actually, Steam being Steam, it’s actually on sale right now for 25% off!
Considering the full price of Modo is about $1,600, the Steam Indie version for $250 CDN is quite a bargain! So, what’s the catch?
Yeah, there’s always a catch isn’t there? So, what’s the difference between Modo and Modo Indie? Well…
- Project file (.lxf) linked to Steam account / cannot be shared with other users
- OBJ and FBX export limited to 100k polys
- Bake and render resolution limited to 4k
- Command eval options unavailable
- Command, scripts, and command history panel results unavailable except “undo” and “history”
- Python editor, third-party scripts, and third-party plugins unavailable
- OBJ and FBX export only
- Can import all formats but can only save in .lxf format
- Image save formats limited to .png, .jpg, .tiff and .exr
So they went the Maya LT route and limited the functionality but not the licensing. This means you can use Modo Indie regardless to how much money you make or how you use it. This is the deal breaker for many Indie licenses… As to the stripped out functionality, I think the first restriction is going to be the most difficult one for many to swallow.
Simply put you cannot collaborate on a Modo Indie project! Only one artist will be able to work on the project, ever. It’s tied to your Steam account id and cannot be shared with others or distributed, although obviously you can export/import in OBJ or FBX format, so for many this wont be much of a limitation in the end. However for teams with multiple people working on the same resource, or teams where the artist could change at some point in the future, this is going to be a gigantic deal breaker.
I haven’t used Modo recently enough to tell if script/plugin support is a big loss or not. I frankly don’t recall there being any plugins back when I evaluated. I understand why they do this though, or the very first plugin that would be released would be something to get around the 100K polygon limits.
The other limitations seem reasonable. The 100K export limit precludes you from being able to use Modo as a level editor, but I don’t think many people are doing this anyways. For game ready assets, 100K polygons and 4K texture limits seem appropriate. If your needs are much more extreme than that, I can see how you wouldn’t be viewed as an Indie anymore and thus should have funds to purchase the full version.
Another affordable 3D option for indie game devs is always welcome, more choice is almost always good. If you are interested in picking up Modo, the sale ends December 18th/2014. That said, this is Steam we are talking about, so there will always be another bigger and better sale around the corner! Oh, they also have a package deal with their MARI Indie texture painting package. You can purchase both together for $315CDN.
Oh yeah, they also released MARI Indie as well… suppose I should mention that. I have absolutely no experience with Mari, so I figured I would go with their description:
MARI indie is the fastest, most artist-friendly way to texture, paint, and detail amazing 3D assets for your game projects. Fine-tuned for individual developers and freelance artists in the game industry, MARI indie is an invaluable toolset that lets you focus on the artistic aspect of 3D game asset painting without getting bogged down by the technical side — free of any individual commercial restrictions and without breaking your budget!
Delivering massive power and flexibility at minimal cost, MARI indie gives you ultimate control over painting and detailing every facet of your 3D models and animations in a way that’s quick, intuitive, and highly creative — all in one complete package that lets you work just the way you want.
Supported by the world’s most advanced layering system, MARI indie is a real workhorse. It gives game artists and content creators all the functionality they need to exactly replicate the look of assets in their games engine.
Once again, MARI Indie has no limitations on commerical usage, all limitations are technical:
- Project file (.mra) linked to Steam account / cannot be shared with other users
- Allowed export formats: .psd, .png, .tga, .jpg
- Output formats no longer available .exr, .tif, .tiff, .hdr, .dds, and .ptx
- The patch count is limited to 2 patches
- The object count is limited to 3 objects
- The output texture resolution size has been limited to 4k
- Python scripting disabled
With zero experience with MARI I have no opinion on these limitations either way.
But WAIT, there’s more!
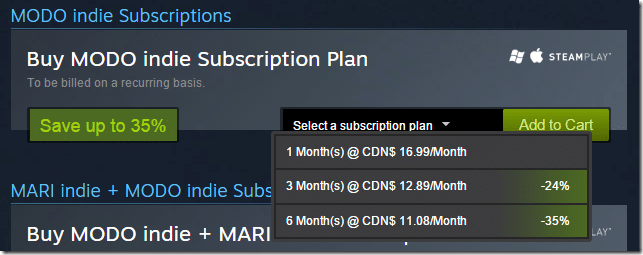
Yep, there is also a subscription plan available. And at as low as $11 CDN a month it’s pretty freaking reasonable too. For example, Maya LT is $30 a month, although they only offer monthly rates.
Art News