As you may have noticed yet we ( somewhat prematurely ) reported on Maya LT, a new indie focused version of Maya. Today marks the official release of Maya LT. I also got the opportunity to get some additional clarification from Autodesk, in an interview below.
Here is the official press release:
Autodesk Unveils Maya LT for Indie and Mobile Game Developers Starting at $50 a Month
Powerful Tools and Affordable Pricing Expand 3D Options for Independent Game Developers and Small Studios
SAN FRANCISCO, Calif., August 28, 2013 — Autodesk, Inc. (NASDAQ: ADSK) today introduced Autodesk Maya LT 2014, a new 3D modeling and animation tool tailored for independent and mobile game developers. Available immediately and compatible with certain industry-standard game engines, Maya LT draws inspiration from award-winning Autodesk Maya software to bring an intuitive, affordable new toolset for the creation of professional-grade 3D mobile, PC and web-based game assets.
“We see indie game developers as a key part of the industry, driving innovative new production techniques and gameplay,” said Chris Bradshaw, senior vice president, Autodesk Media & Entertainment. “The market is fiercely competitive, and Maya LT can provide indie developers and small studios with a powerful, yet simplified workflow for designing and animating remarkable 3D characters, environments and props – at a price that fits within even the most modest budget. It’s a practical solution that closely matches the needs of the mobile game development production cycle and helps developers rise above the noise and really shine.”
Smaller studios like Phyken Media, creators of the mobile game Wizard Ops Tactics, saw both the economic and workflow benefits of the new product.
“I jumped at the chance to try Maya LT, as the cost flexibility means we could grow the studio much more comfortably,” said Phyken Media President Kunal Patel. “With an option like Maya LT, our small team can accept bigger challenges and take on various new types of projects that may require more artists without having to worry much about any large upfront expenses. We even found operating expenses are much easier to determine.”Maya LT for Game Developers
Maya LT debuts with an easy-to-navigate user interface (UI) and industry-renowned 3D modeling and animation tools that enable independent game developers to rapidly deliver 3D assets into game engines. The software integrates seamlessly into game development workflows with out-of-the box support for Unity 3D Engine and Unreal® Engine™ through the FBX file format for primary data exchange, and the ability to import certain 3D asset formats [Maya (.ma, .mb), Maya LT (.mlt), OBJ, FBX, AI, EPS] and texture formats (BMP, PNG, DDS, EXR, TGA, TIFF), as well as export 3D assets in FBX and .mlt.
Key Features
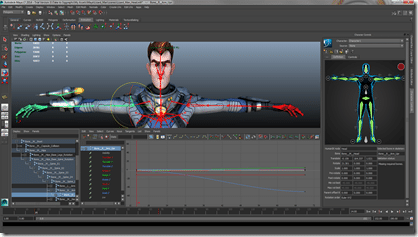
Maya LT has a number of features customized specifically for the needs of mobile and independent game developers: powerful modeling tools to help create and alter 3D assets of any size and export FBX files containing up to 25,000 polygons per object, animation tools that include a skeleton generator and inverse kinematics with Autodesk HumanIK, and high-quality viewport previews to help developers view assets as they would appear in game, reducing iteration and asset creation time. Other key features are lighting and texture baking, giving designers professional global illumination tools to help simulate near realistic lighting through baking lighting data into texture maps, and vertex maps.
Pricing and Availability
Autodesk Maya LT 2014 is now available for Mac and Windows at a starting price of $795* SRP per perpetual license. Term licenses will also be available as part of a monthly, quarterly or annual rental plan in the near future, starting at $50* SRP, $125* SRP and $400* SRP respectively.
Learn More About Game Development with Autodesk Maya LT
For more information, and to download a free** trial of Maya LT, visit: www.autodesk.com/mayalt. Connect with the Maya LT development community at: http://area.autodesk.com/mayalt.
I got the opportunity to get a bit more detail from the team at Autodesk. Answers where provided by Wesley Adams (WA), Autodesk Industry Market Adams and Frank Delise (FD), Autodesk Director of Game Solutions.
Question: What are your target audience with this release. Are you aiming primarily at game developers working with UDK and Unity, or indie developers in general?
Answer (WA) : Maya LT was specifically created to address the needs of indie game developers who want to create 2D and/or 3D assets for mobile platforms and much of its feature set is dictated by these requirements. It is primarily a 3D asset creation tool although it has a broad range of animation tools as well. It is engine agnostic and the assets created in Maya LT can be exported to any game engine via FBX including both Unity and UDK. Maya LT is designed to expand our portfolio of mobile game development tools, which already includes the Scaleform Mobile SDK with a Unity plugin. The Mobile SDK is based on the core technology of Autodesk Scaleform, but enables developers to use it as a standalone Flash runtime to port games to mobile platforms. This gives indie and mobile developers two different ways to access technology that was somewhat inaccessible to them previously.
Question: Are you considering launching a similar program for other tools such as Softimage or Max?
Answer (WA): Although we cannot talk specifically about future product releases, we do intend to continue to evaluate many different productization strategies, including LT versions, for our core entertainment markets of Film, Games and Television as well as to address new markets. However, it is not our intent to release multiple products for new markets. In this case we are targeting game developers who want to create 2D (sprite sheets) and 3D assets for mobile games. They require a solution that works both on PC and Mac and so we chose Maya as the basis.
Question: Will it be possible to white list certain plugins. For example, the current no plugin policy will make it impossible to use Maya with Project Anarchy’s art tools from Havok. Will Autodesk be working with third parties in this regard?
Answer (WA): Yes, our intent is to work with third parties to build a healthy plug-in eco-system around Maya LT. In many ways Maya LT is a v1 product and we plan on an aggressive development path for it.
Question: Any possibility of an end-to-end Autodesk bundle ( such as versions that output specifically to Scaleform ) at indie friendly pricing. Or in a Creative Cloud type subscription service?
Answer (WA): We have no further announcements to make at this time regarding other new products and offerings, but we will indeed offer customers the option of purchasing either a perpetual license (with or without subscription) or a monthly rental plan.
Question: Are there going to be upgrade options available like other Autodesk LT products to move from LT to full versions?
Answer (WA): Right now there are no upgrade options available to move from Autodesk Maya LT to Autodesk Maya or any other Autodesk 3D animation product, primarily because it was not designed as an entry level product to Maya but to go after a new market.
Question: Is LT based on 2014? Is the intention to keep them at release parity? How long is the outright license purchase eligible for support?
Answer (FD): While Maya LT is based on Maya 2014 it is not intended to just be a reduced version of Maya but follow its own trajectory as a solution for indie developers developing for mobile platforms. So while we plan to keep Maya LT and Maya very close in terms of those Maya features that are relevant to indie game development, in some cases we may take different approaches to solving certain problems or needs. This could mean Maya LT specific capabilities not available in Maya for example.
Question: Doesn’t the 25K limit on export heavily handicap certain usage scenarios, such as using Maya as a level editor?
Answer (FD): No, Maya LT can handle the same scene sizes as Maya. Therefore you can create large complex scenes. When exporting to a game engine, you’ll need to export the scene in modular pieces, up to 25k per object via FBX. This is a typical scenario when building games, using modular design. For example, you can create a car that’s over 70k polys, but export the body separate from the wheels. Maya LT also supports hi-res to low res texture baking for complex asset work.
Question: Does removal of MEL also prevent creation of toolbar shortcuts? What is the reason for removing MEL in general, is it not remarkably core to the Maya experience?
Answer (FD): In Maya LT, you can still create custom toolbars; however, Mel was removed. Maya LT is not a replacement for Maya in games; it is designed for asset creation for many indie game assets. We still expect Maya to be used by game developers who want the functionality to build custom pipelinestools and advanced features.
Thanks for taking the time to answer guys!


 Key Features
Key Features