I mentioned a little while back that I ordered a 14” Razer and there were some shipping issues. Anyways, it is here now and I’m loving it. I’ve noticed in search logs I have people landing here because they searched for Razer Blade reviews. I figured I would share my initial thoughts and impression for people interested in this unique laptop.
Apple was an obvious inspiration behind the Razer line of laptops. In an interview with The Verge, Razer CEO Min-Liang Tan said:
I love Apple products," he says. "I think they do an incredible job in terms of industrial design. But, for us, it’s also been an issue of creative professionals coming to us after Apple moved out of the 17-inch space."
I’ve owned several Apple products and I will admit this experience ( and price tag! ) was by far the most Apple-like I’ve experienced on a non-Apple product, except perhaps my Sony Xperia phone. It starts with the packaging experience on out. My last Dell came in a brown box… here is the Razer’s unboxing.
The box itself is actually a thing of beauty… not too many times I’ve even noticed the packaging of a product.
Box in the shipping packaging:
My new baby
The remaining contents…
Basically it’s the laptop, the power supply and a couple booklets and that’s it. The box on the left is the power supply box, it’s pretty small.
That sexy box.
Frankly that is what the Xbox 2 should have looked like! I know at the end of the day this stuff doesn’t really matter. It shows a level of pride though and an attention to detail. Plus it makes you feel like a little kid on Christmas again…
Now to the actual machine. As a big part of this machine is it’s size, I’ll follow up with a number of close-up comparison shots, but for now, here it is relative to a 2012 Macbook Air, it’s Muse.
Now to the actual machine… first off, it ships with Windows 8 and absolutely ZERO bloat. Nothing at all. What a refreshing experience not having to immediately re-install the operating system. Drivers are all current and OS seems to be pretty up to date, it was pretty much a matter of start and go with this machine.
Specs
The machine itself has pretty solid technical specs:
Intel® Core™ i7-4702HQ Quad Core 2.2GHz / 3.2GHz (Base/Turbo)
8GB of RAM
GeForce GTX765M w 2GB DDR5
Integrated HD4600 GPU
14” 1600×900 matte display
256 GB SSD ( 128/512 available )
3USB 3 ports
The only thing that makes me a bit worried is the 8GB of RAM, it’s a tad on the light side by modern standards, but truth is, I rarely use that much even while compiling or doing 3D work. The lack of ethernet kind of sucks, but the wireless works exceptionally well. I don’t know if I can attribute that to Windows 8 or the chipset chosen, but the wifi performs MUCH better than all the other devices in my house.
Performance and Benchmarks
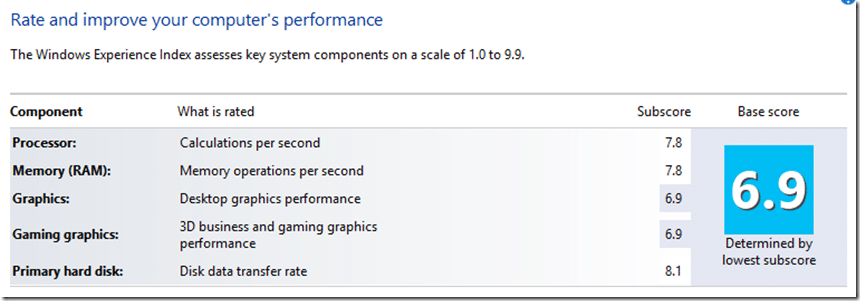
One of the very first things I did was update the Windows Experience Index:
I’m kind of surprised by these scores across the board. The Haswell Intel CPU scores respectably at 7.8, but the GeForce 675 GPU is easily the weakest link here. It’s only about 20% higher than my 560M, that seems low to me. I almost wonder if Optimus is to blame for the lowish Gaming Graphics score. The solid state drive scores respectably enough.
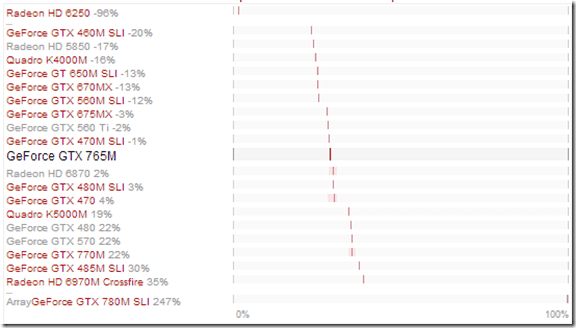
The GPU is a GeForce 765. Here is how the GPU benchmarks relative to it’s peers according to notebookcheck.net.
In terms of game frame rates, Bioshock Infinite clocks in at 80fps on high settings, while Crysis 3 manages 37. In terms of actual frame rates, it seems to be about twice as fast as my Asus G53SX with a GeForce 560M. It’s certainly not the fastest GPU, but its no slouch. Its a fair bit faster than the GT 650M found in the MacBook Pro, the only comparable machine IMHO.
About Heat…
One big part about gaming laptops is managing heat. On the whole the Razer does a pretty solid job.
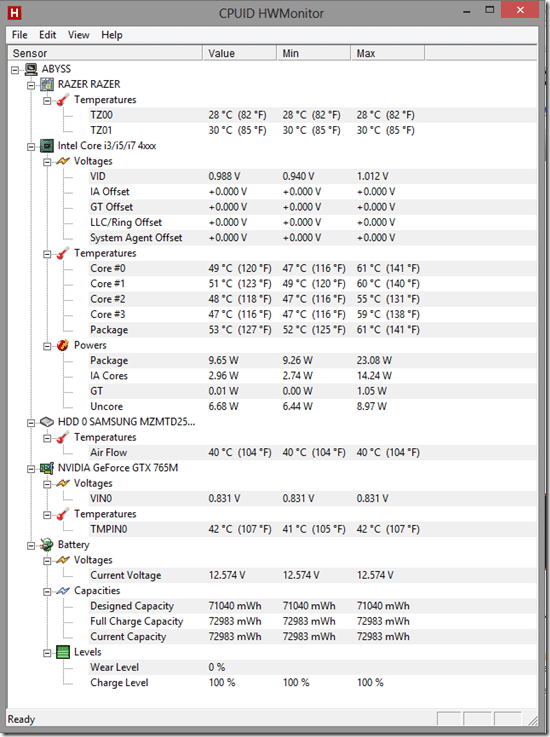
This is the laptop temperatures reported at idle:
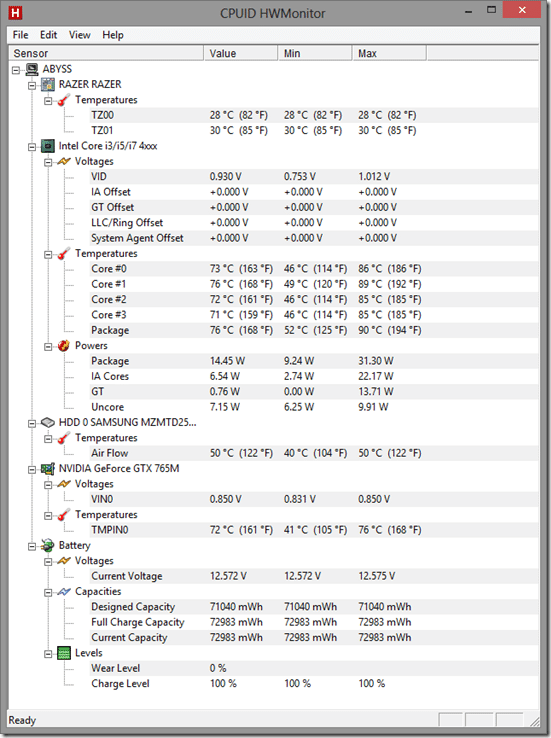
Now after an hour of gaming:
In terms of actual use, the wrist area gets slightly warm, ditto for the keyboard. Not hot by any definition of the word. The heat is almost entirely at the base of the screen, hot but not scalding to the touch. Heat does vent out straight down at the screen bezel making it uncomfortable to game with it on your lap. The bottom of the laptop itself is quite comfortable, except again right below the monitor. It cools down very quickly, within 10 minutes or so of ending my gaming session, its back to normal temperatures. If you game, do it on a table, not your lap.
By comparison to other machines, it handles heat much more quietly than my GeForce 560 equipped G53 and the head is much more localized. It does however direct more of the heat downward than the G53. The heat profile is actually very similar to the Macbook Air. The Razer however is quiter than the Macbook and the surface area where heat is vented ( below the screen ) is much cooler on the Razer. Over all I consider it pretty successful on heat venting, exceptionally successful on volume levels, but a bit disappointing about not being able to play with it on your lap comfortably, although that’s often the case with performance laptops, so I’m not surprised.
The Screen
The 1600×900 resolution seems about perfect for a 14” laptop. I think 1080p would have been hard to read. The viewing angle of the screen is exceptional, you can clearly read the screen from any angle from left to right. Vertically its about +-30 degrees where visibility gets difficult. The brightness is good, even using it outside in full daylight causes no issues. The screen isn’t glossy at all, so I don’t have to look at my ugly mug’s reflection while typing. The price though is a bit difficult… When the screen is static it just looks… muddy. Like I can see small black spaces between pixels. I am sure someone can describe it better, but when typing black text on a white background, it is very visible. When gaming it isn’t. It’s all a matter of opinion, but at the end of the day I like the performance of the screen ( brightness, viewing angle, etc… ) but I dont particularly like the look of it.
I’ve been asked to expand a bit on the matte effect on the screen. I’ve tried to capture it as best as I can with a camera phone. You may need to click the image to get the higher resolution version to clearly see. The camera pic makes the effect look much much much much worse than it actually is. The “grid” like effect is more like what you see in the top left or bottom right of the image below. Again, the screen is nowhere near as bad as the screen actually is in use, but it gives you an idea of the grainy-ness that the matte screen adds.
The Battery
You may have heard the number 6 hours somewhere describing the Razer Blade’s battery life. I honestly don’t think I could replicate this number… perhaps by turning the screen and CPU settings down to the lowest settings, turning off wifi and doing absolutely nothing for 6 hours it might work. It’s only been a couple days so it’s hard to give exact figures, but my experience so far seem to indicate around 3.5-4.5 hours of casual use ( surfing, blogging, writing code ) on balanced power settings and screen at about medium brightness. Gaming though is another story entirely. I unplugged my laptop from 100% charged and played 15 minutes of MechWarrior Online. This took 20% of my battery. So basically you can expect about an hour of high CPU/GPU usage, kind of disappointing, but at the same time, pretty typical. It’s better than my G53 which refuses to even run at full speed on battery and even still manages to get worse battery life than that! Thankfully the power adapter for this thing is super light and small so you can carry it around with you.
The user wrecks over at this notebookreview.com thread just posted this video of a battery test:
The details were:
Airplane Mode
40% Brightness
Vlc Player using integrated GPU playing 720p Video.
The laptop lasted 3:47 minutes then shut down with 7% battery remaining.
Build Quality
It’s top notch, exactly what you would expect from a 2000$ laptop. All the edges are solid, there is no flexing or mismatched edges, etc. The hinge seems strong and the action is smooth. The keyboard is excellent. Keys are well sized, good action and feedback. It’s a mini layout of course, so no page up/down, end, home, etc. The trackpad is very responsive and feels solid as well. The dedicated buttons are a nice option, you could actually game on this trackpad… poorly, but that’s still better than most trackpads. It’s superior to the Macbook Air’s trackpad, which is shocking as it is an excellent trackpad. The buttons though, they worry me. If there is a weakpoint on this trackpad, it’s the buttons for sure.
I did run into a problem with the trackpad, I dont know if its a Windows 8 issue or a Razer issue. It ships default with scrolling reversed, which is irritating as hell. You have an option to turn it off in the touchpad software, unfortunately it only effects one of the scrolling settings. For example, I had two finger scrolling and hotspot scrolling both enabled ( this is how it ships ). When you set the flip option, it only applies to the hotspot scrolling. Disable the hotspot setting and then the two finger touch scrolling will work once flipped. Not a big deal for me as I only wanted two finger scrolling available anyway.
Conclusion
So, do I feel it was worth my 2 grand? Yes, very much so. It’s a fast capable machine and very portable. The audio output from this thing is surprisingly good while the noise levels from fans is impressively low. It gets hot while gaming, but in the right spots. You don’t want to use this thing on your lap and game, but you don’t want to do that with most gaming laptops. On a desk the heat is perfectly manageable, in fact, you barely notice it.
I love the fact the machine shipped with no bloat. There is no recovery disk/USB stick, which is a bit disappointing. Losing 15GB of a 256GB drive to a recovery partition is a bitter pill to swallow, would be even harder if I ordered the 128GB model.
In terms of the hardware, it’s very well made, very solid with no flexing. The lack of a ethernet port is disappointing but the wireless is rock solid. The screen is effective but certainly doesn’t wow me, if that makes sense.
The machine is very one of a kind right now. The size and performance combo currently cannot be matched, but you are paying a premium for that combination. If you don’t need the performance, you can get comparably built machines much cheaper ( such as the MacBook Air, or some premium Ultrabook models ) but you wont get the performance to play modern games or running demanding applications. You can certainly get higher performance ( but currently not much higher with laptops ) at a lower price… but these machines certainly push the definition of “portable”. This is to say nothing about build quality… I’ve owned a number of laptops and this is easily has one of the highest build qualities I’ve seen.
Dimensions and comparisons
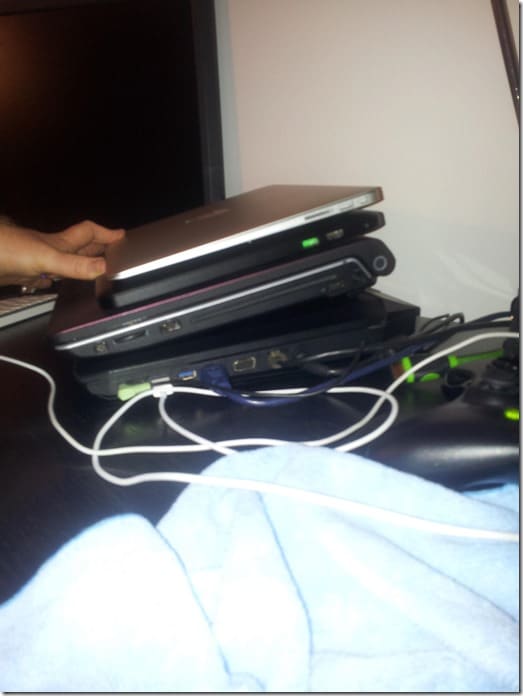
Given that the machines dimensions are a big part of it, here are a series of comparison shots relative to other laptops I currently own. It gives you a pretty good idea of it’s size.
Here is the 13” 2013 Macbook Air stacked on top of the Razer, on top of a Dell Studio 17, on top of a 15” Asus G53SX:
Here are the Asus, Razer and Macbook Air from above:
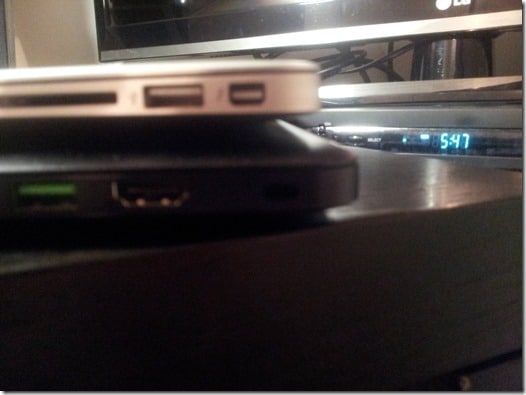
Now here are the Razer and Macbook from the side.
Front:
Back:
I’m not sure I buy the claim it’s thinner at the thickest part than the MacBook Air.
Totally Off Topic