We have been running a giveaway of my recently released book PlayStation Mobile Development Cookbook here on GameFromScratch.com. Now we announce the lucky winners!
The lucky winners are ( by Disqus username ):
Neil Munro
Brian Beuken
Chaibi Mustapha
Congratulations to each of you. I sent you each an email in case you miss this thread. I have submitted your email addressed to Packt. Let me know if you don’t hear anything shortly.
As to how I selected the winners… I wrote a program of course!
The follow is the Haxe source code for choosing a random value from an array:
package; import neko.Lib; class Main { static function main() { var contestents:Array<String> = [ "ComRevan", "Dave01x", "Neil Munro", "Kronaxx", "Liam Duffy", "Matin Habibi", "DynaVita", "Ayat Motevallian", "Brian Beuken", "Wojciech Musialkiewicz", "hdra", "BenjaminBrown", "Shawn A. Allen", "chaibi mustapha", "Calle Leppajoki", "Waldson Patricio", "Lior Tal", "Huy Pham", "Alessandro Stamatto", "ThePettyTyrant", "PSMHobbyist", "Joey Blaze", "ibai", "Alberto Gomez R", "violet", "pedgarcia" ]; var index : Int; var winner1, winner2, winner3: String; // Get random index between 0 and contestent array length // Get name at that position // Remove that name from the list so they cant win twice // Repeat two more times. Lib.print("Choosing first winner:"); index = Std.random(contestents.length); Lib.println(index); winner1 = contestents[index]; contestents.remove(winner1); Lib.print("Choosing second winner:"); index = Std.random(contestents.length); Lib.println(index); winner2 = contestents[index]; contestents.remove(winner2); Lib.print("Choosing third winner:"); index = Std.random(contestents.length); Lib.println(index); winner3 = contestents[index]; contestents.remove(winner3); //Display luck winners Lib.println("The winners are:"); Lib.print(winner1 + "n" + winner2 + "n" + winner3 + "n"); } }
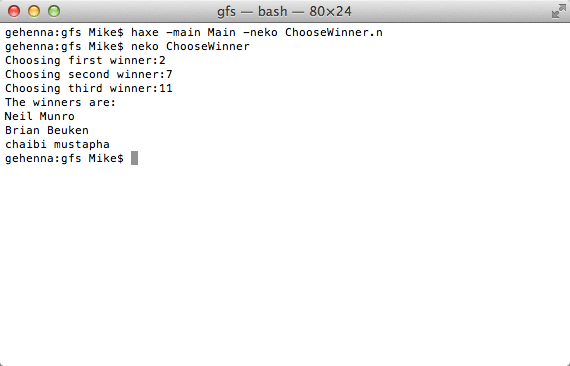
Then from a terminal I did:
Congratulations to the lucky winners and thanks to everyone that participated.