We are now going to look at creating a fully textured model in Blender and exporting to a PlayStation Studio SDK project, a simple model viewer. We create a very simple model, UV map, texture then export it. At this point, we process it using the PS Studio ModelConverter tool, import it into PS Studio then finally run our code in the simulator.
The example model is as I said, brutally simple ( it’s simply a dice, er… die, also known as a textured cube ). However the process for exporting more complex models is exactly the same. The process isn’t really all that difficult, especially if you know your way around Blender, but if you don’t know Blender all that well don’t worry, I’ve actually captured the entire process in video form. This video covers exactly the same thing that the rest of this tutorial does, so if you have problems following one, refer to the other and vice versa.
The above video is actually encoded at 1080p and is probably almost illegible at anything less than 720p. You can watch it on YouTube or Vimeo in full definition. Again, the video demonstrates exactly what I am going to show below, except the source code. So if you are the type that prefers to learn by watching, or the type that learns by reading, you get the best of both worlds here! Alright, let’s get started.
If you already know how to model, texture and export in COLLADA format using Blender, I suggest you skip ahead to part 2, as the remainder of this section will be quite boring for you… it goes into detail, a lot of detail.
If you haven’t already, fire up Blender. We are going to work with the default cube, if you don’t have a default cube select the Add menu –> Mesh –>Cube. The first thing we want to do is create a new image to texture our model.
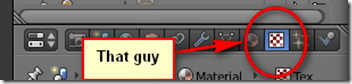
In the properties panel to your right ( assuming you are using the default layout, which I will for the remainder of this tutorial ), locate the Textures tab and click it. Like such:
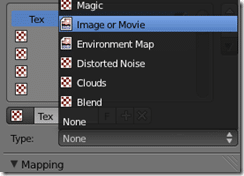
Now change “Type” to Image:
Scroll down slightly to the Image section ( expand it if required ) and click New:
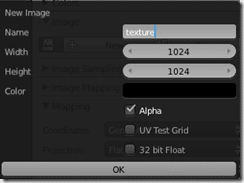
In the resulting dialog, we specify the texture details. I am going to name it the ultra imaginative name “Texture” but fell free to call it whatever you want. 1024×1024 is massive overkill for what we are doing, but hey… I like overkill. When done, click OK.
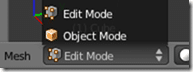
Now we want to apply some simple texture mapping to our 3D cube. In the 3D view, make sure you are in “Edit Mode”, either by hitting Tab until selected, or via this menu:
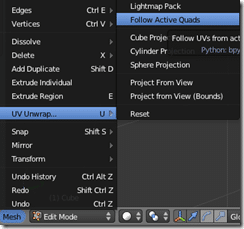
Now that you are in edit mode, select all the faces of your mesh by hitting “a”. Now in the Mesh menu, you want to select Mesh->UV Unwrap…->Follow Active Quads.
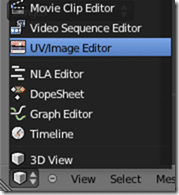
Simply click OK at the resulting dialog menu. Now we want to switch to UV editing mode. Locate the icon to the bottom left of your view, click it and select UV/Image Editor.
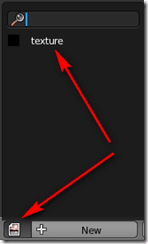
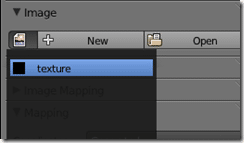
We now want to make our texture the active image. Locate the “Browse image to be linked” button, click it and select texture from the list.
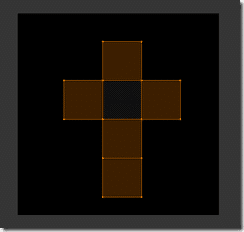
Now press A to select all of our faces, then using hit S to scale ( then mouse move, left click when done), followed by G to translate, until our UV coordinates are all over the black image, like so:
Now we want to quickly paint our dice faces on the texture within the UV coordinates. From the menubar select Image->Image Painting.
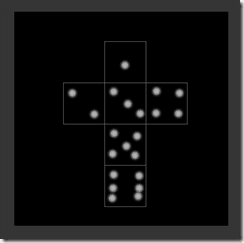
Now left click to mouse paint the texture like the face of a die. You can use the left hand panel ( press “N” if not visible ) to change the paint settings. When done you should have something like this:
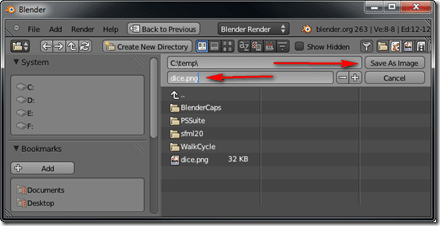
Now, back in the Image menu, unclick Image Painting. Now we want to save our completed image. In the same menu as before, select “Save as Image” or hit F3. In the resulting dialog, locate the directory you want to save the texture to ( make it the same place you are going to save the model ), name it, then click Save as Image:
Now with that complete, we assign our image to our texture. Back in the Texture panel ( to the right ), locate the Image section, click the Browse Image to be Linked button and select your texture.
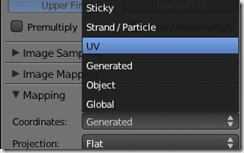
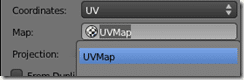
Now scroll down lower in the Texture panel, locate Mapping, then select the Coordinates: dropdown and select UV.
Right below that, select the Map: dropdown and select UVMap.
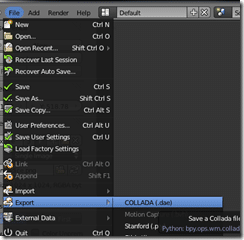
All right, now we have a fully texture mapped model ready for exporting. From the File Menu ( top right ), select File->Export->COLLADA(.dae).
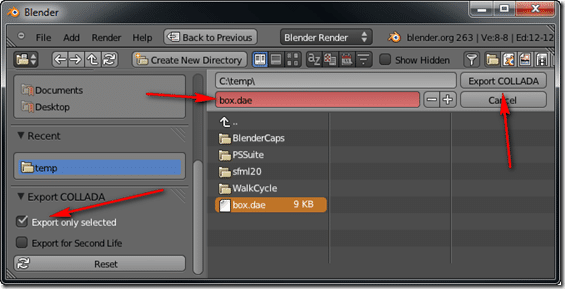
In the resulting dialog, navigate to the same location where you saved your texture, name it ( I used box.dae ), optionally select “Export only selected” then click Export COLLADA.
And we are now done with Blender.
This section has already gotten quite long so I am going to break this post into two parts.
Continue on to Part 2.