As I recently mentioned Daz3D have made Hexagon, Bryce and Daz Studio all available for free for a limited time. As a Blender user, until they finally ship BMesh, I am always in the market for a good modeler with effective COLLADA support. So at a price of 0$ I figured I would try out Hexagon 2.5. This is not a complete review, not even close, think of this more as a “These are the things I ran into that made me decide to not waste any more time on Hexagon” review. Obviously, it doesn’t have a happy ending, which is a shame.
First off, it is a remarkably capable modeler, almost every feature you could want is in there… somewhere. Feature-wise, it actually spanks Blender handily, with support for n-gons, good boolean supports, surfacing, etc.
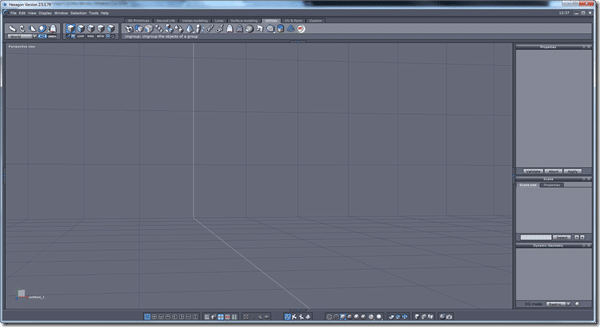
First a look at the interface:
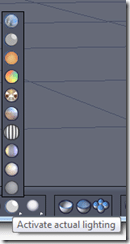
At first glance it’s pretty clean. Properties and scene graph on the right, a tool shelf ALA Maya across the top and a mish mash of visibility buttons across the bottom across the bottom. Then this is where things start to show the sloppiness as well. Consider this expanded icon:
As you can see from the tool tip, this control “Activates actual lighting” and when you click it, that toolbar folds out.
Any guesses what any of these icons means? Cause, I’ll tell you, I don’t have a bloody clue either! None of them have mouse over tool tips, so you are stuck trying to figure it out from the icons… good luck with that.
Don’t worry, there is always the help files to sort things out… or wait, is there?
Here comes big and I mean BIG strike number two. The help, yeah, there is none!
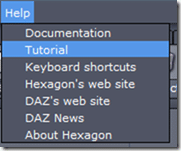
Of course, there is a Help menu, and as you can see, the options look pretty encouraging 
You click Help->Documentation or Help->Tutorial and you are brought to Daz3D’s website. At first it appears that it is going to bring you to a documentation page, but then you are redirected back to the Front page. Yay.
Alright, so the help hyperlink is broken, no big deal right, just surf to the help manually in your browser?
Ah good idea, let’s try that!
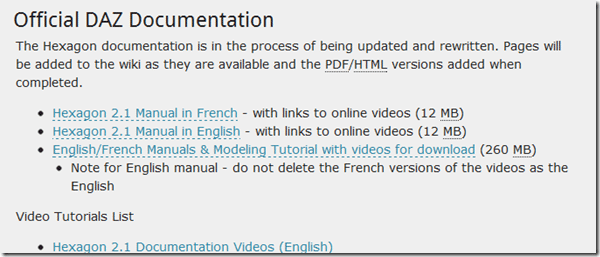
So you go to Support->Wiki from the front page manual. Then select Hexagon on the left hand side and click the Hexagon documentation link.
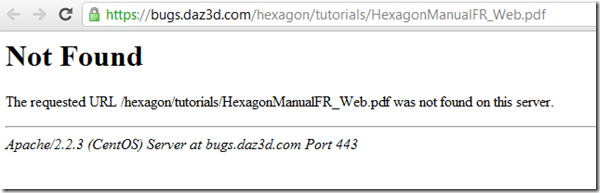
Ooooh, this looks encouraging! Hexagon 2.1 Manual in English, it’s an earlier version but better than nothing, lets click that!
Oh my! Amateur hour continues. So, no help, I guess you are on your own figuring things out and, well… good luck with that. The interface is downright confusing.
Take view navigation for example. Other than Blender, the 3D world has become pretty standardized on how to navigate in 3D, so lets see how it works in Hexagon. To pan your view, hold down your middle mouse button. Ok so far. To zoom in your view, use the scroll wheel. Ok, pretty standard. To Dolly/Rotate your view you….
Um….
You… well apparently you use the arrow keys. Yep, by default there is no mouse mode to actually orbit the camera! Of course, there might be, put to hell if I can find it with a complete lack of documentation! Of course, a little googling later and I discovered the answer… It’s a preference and it’s by default OFF! Huh? Why? Seriously, why?
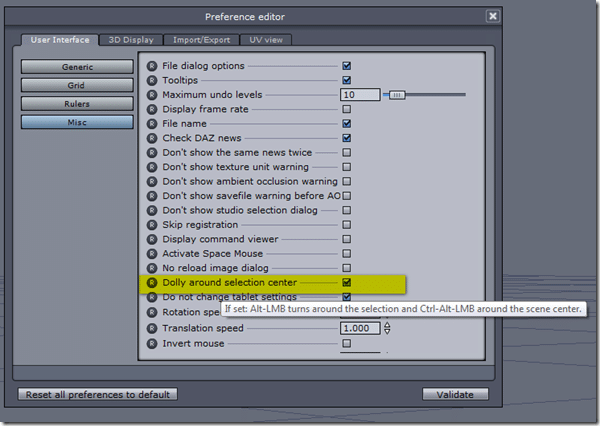
For those following along at home, its pretty easy to resolve. Go to the Edit Menu->Preference Editor. Under the User Interface tab, click Misc then select Dolly around selection center, like so:
Can you seriously tell me a reason why this wouldn’t be enabled by default? It’s a small thing, but it is infuriating until fixed. It’s a problem that exists for no reason, and those are always the worst kinds of problems.
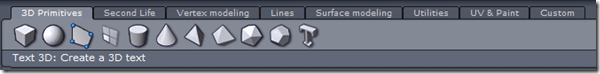
There are a few thousand examples like this, all around, it’s like death from a thousand paper cuts. Like features are added or removed with no thought to being a cohesive tool. Lets take a look at the tools panel for an example:
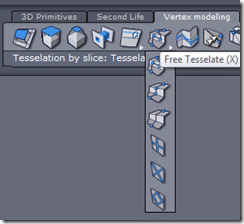
Second Life??? HUH? Why exactly is Second Life getting such important placement, or even placement at all? Now *this* is the type of thing you make optional in the Preference Editor! Now take another look back at the shelf and answer me this… where you do think you would go to say… split an edge? If you said anything except Vertex modeling, you are wrong. Now lets take a look at that process… How do you split an edge? Using a tool named Tessellate, that expands down with various options, lets take a look at that next!
Lovely eh?
So, not only do you not have documentation, you also do not have tooltips so its basically anyone’s guess which icon you actually want to press.
But wait, there is a description of each icon below the shelf! Oh wait… the expanded toolbar obscures the description text!
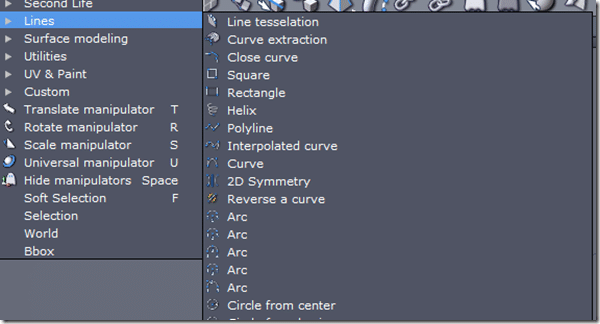
Again, a small niggling thing, but 5 minutes in QA should have caught this. Again, it’s like people keep adding features with no thought to how they fit or should work. Even worse, you have items that simply don’t exist in the panel, but only via menu. For example, there is a utilities panel, and a tools->Utilities menu, but WELD can only be accessed via the menu! Or how about the “Lines” menu that has 5! items called arc! I’m not kidding… look:

Then there is the lack of polish that if you switch to a different part of the tools panel with a menu expanded, it doesn’t close. You have to switch back to Vertex modeling, click Free Tessellate again to get rid of the menu, otherwise it’s stuck there forever. There are tons of little things like that with the UI, that make the UI toolkit they used just feel… sloppy and frankly, slow.
Speaking of slow, I am running Hexagon on a 12GB i7 machine purchased 3 weeks ago and it can be downright sluggish. This is especially true when it comes to sub-division surfaces. The finally
It’s all such a shame, as reality is, there is a great program underneath the surface here. I didn’t give this program a lot of time; I didn’t have to. The glaring problems are exactly that, glaring. I encountered a good dozen “WTFs?” in less than half an hour and within three or four hours with this program I realized it had nothing to offer me that Blender/Wings didn’t already do better.
If there was documentation available ( a big huge mistake, especially when they new they were going to have a giant influx of new users with the promotion ), it might be worth fighting through the stupidity, but there isn’t and it’s not really worth it in the end.
Product Link: Hexagon 2.5
It’s free for the remainder of February, so there is no need to take my word for it, check it out yourself. Be aware though, once you sign up, Daz is a little spam happy. Since signing up this weekend, I believe I have received 5 emails, in addition to the receipt and serial number emails you get initially. A word of advice to Daz, first off, it’s really cool you have made your applications available freely and I hope you see an uptick in your market sales as a result; but dial it back on the volume of emails or you are going to be blocked as SPAM and ignored by the users you are trying to attract!